Front-Matter
Front-Matter 是指 /source/_posts 目录下文章 .md 文件最上方以 --- 分隔的区域,用于设置文章的变量。
---
title: Keep 主题使用指南
date: 2020-04-07 21:55:14
sticky: 9999
aging: true
aging_days: 30
...
...
---通过配置 Front Matter,可以 设置文章封面、设置文章置顶、开启文章时效提示、关闭文章版权信息、关闭文章 TOC 目录、关闭文章评论 等等。
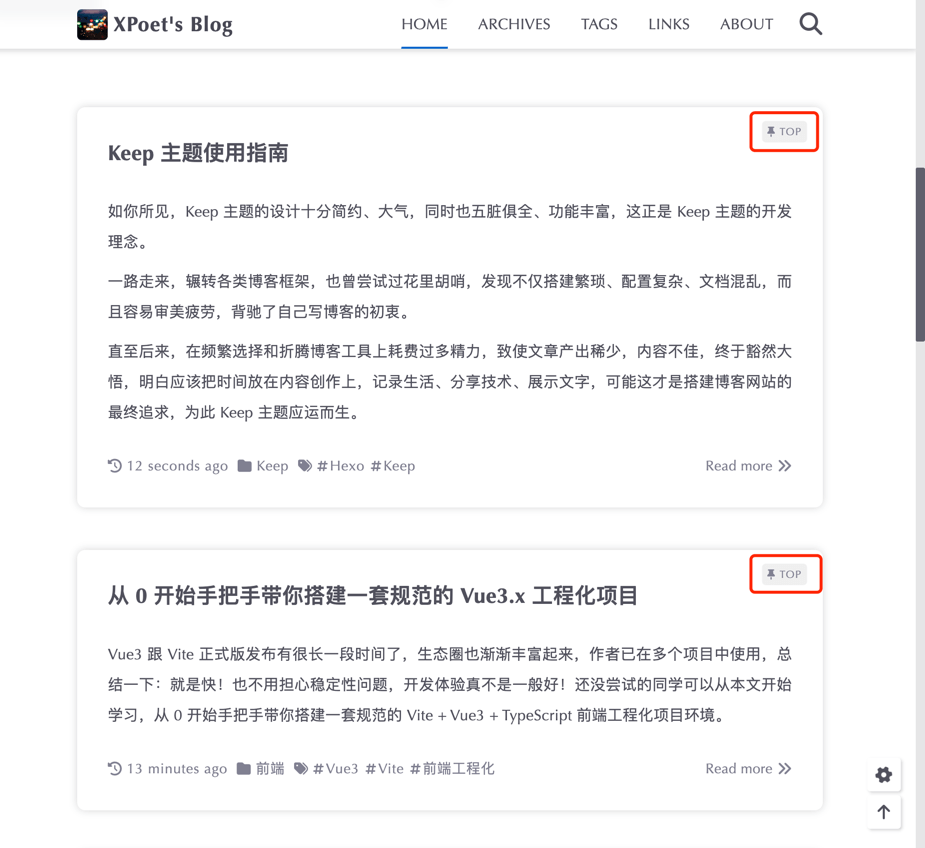
设置文章置顶
在文章的 Front Matter 中添加 sticky 属性,即可实现在 Home(首页)置顶该文章。sticky 值越大,置顶越靠前。
使用示例:
---
...
...
sticky: 999
---
提示
sticky 值越大,置顶文章越靠前。
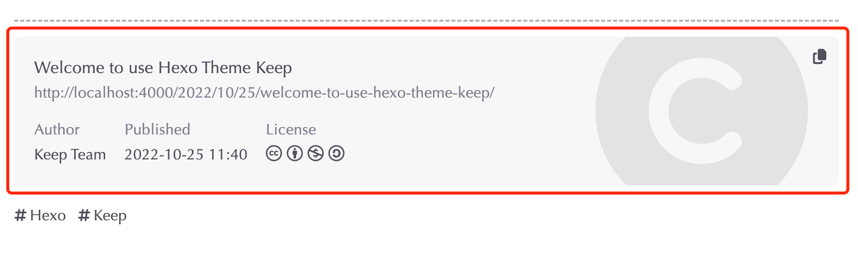
关闭文章版权信息
在文章的 Front Matter 中配置 copyright_info 属性,可单独关闭某篇文章底部的版权信息。
适用于某些转载的文章
使用示例:
---
...
...
copyright_info: false
---copyright_info 默认开启,只有设置为 false 时才会关闭。

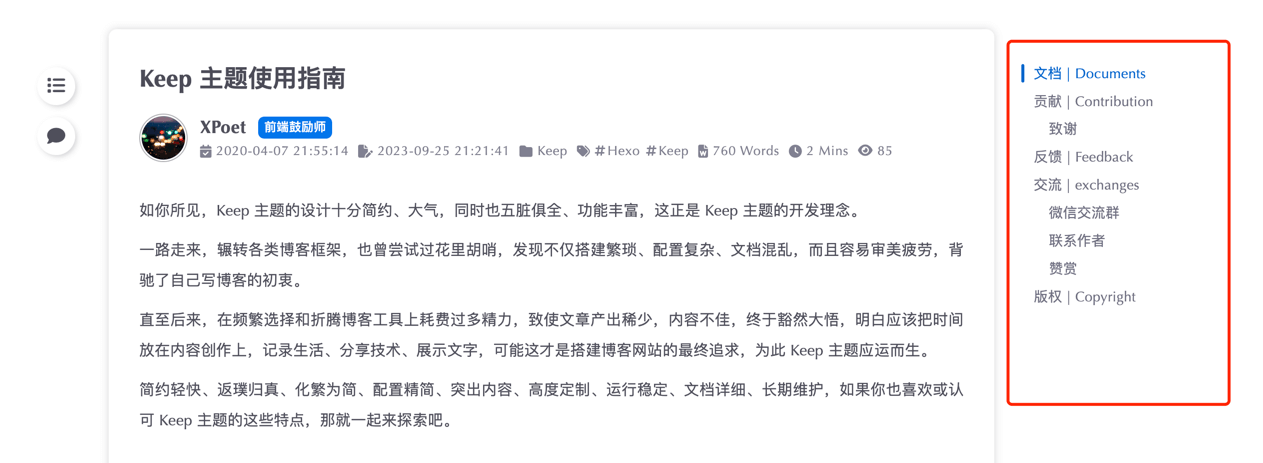
关闭文章 TOC 目录
在文章的 Front Matter 中配置 toc 属性,可单独关闭某篇文章的 TOC 目录。
使用示例:
---
...
...
toc: false
---toc 默认开启,只有设置为 false 时才会关闭。

关闭文章评论
在文章的 Front Matter 中配置 comment 属性,可单独关闭某篇文章的评论功能。
使用示例:
---
...
...
comment: false
---comment 默认开启,只有设置为 false 时才会关闭。
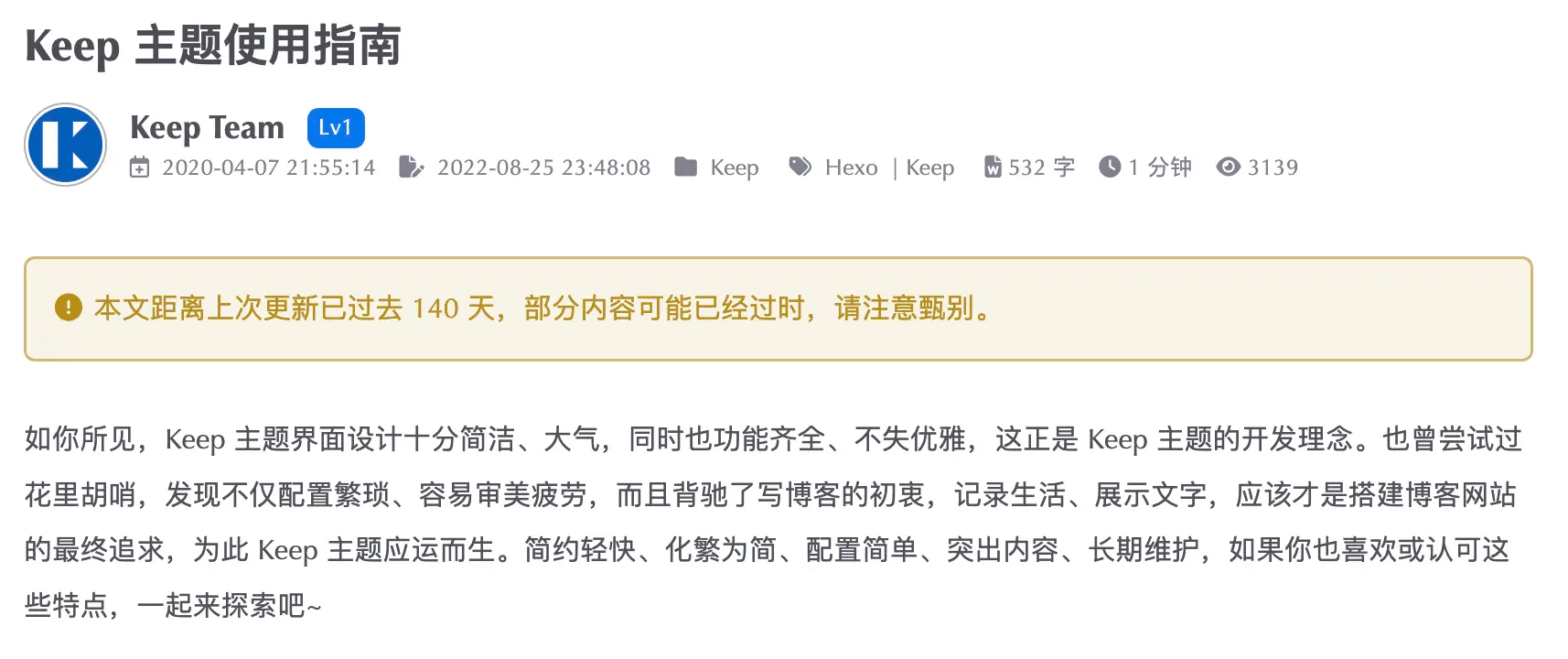
配置文章时效提示 v3.6.0
在 Front-Matter 中,可以配置文章的时效提示,根据文章的更新日期进行判断,超过配置天数的文章,会在开头处显示 时效性提示。
如图:

使用示例:
---
...
...
aging: true
aging_days: 30
---aging表示是否开启该文章的时效提示aging_days设置时效提示的天数
配置文章封面 v3.8.0
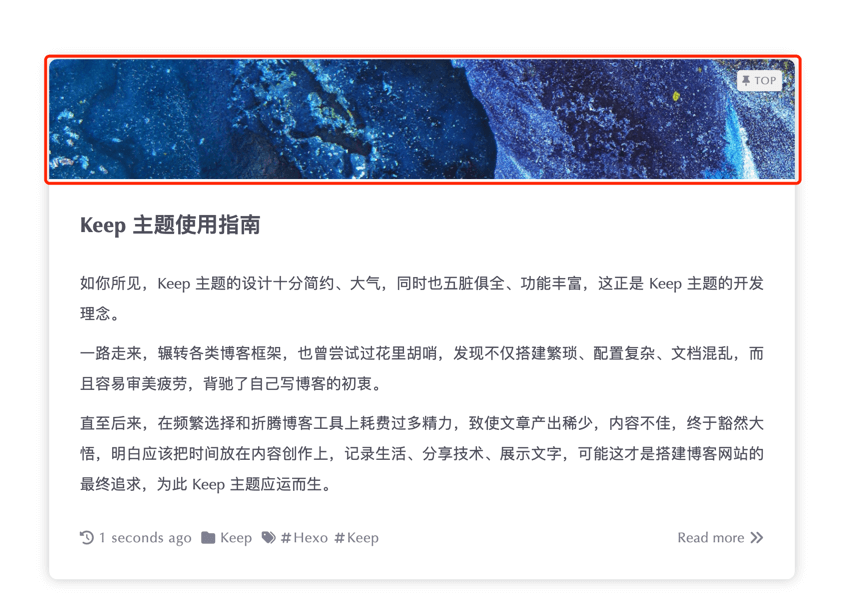
Home 页文章封面
在 Front-Matter 中,通过配置 home_cover 和 home_cover_height 来设置 Home 页面文章封面。
使用示例:
--- ... ... home_cover: /images/home-cover-img.png home_cover_height: 120 ---home_cover填写 Home 页面的封面图片链接,可以是 本地图片路径 或 图片链接。home_cover_height设置 Home 页面的封面图片高度,可以不填,不填则使用内置高度。
效果图:

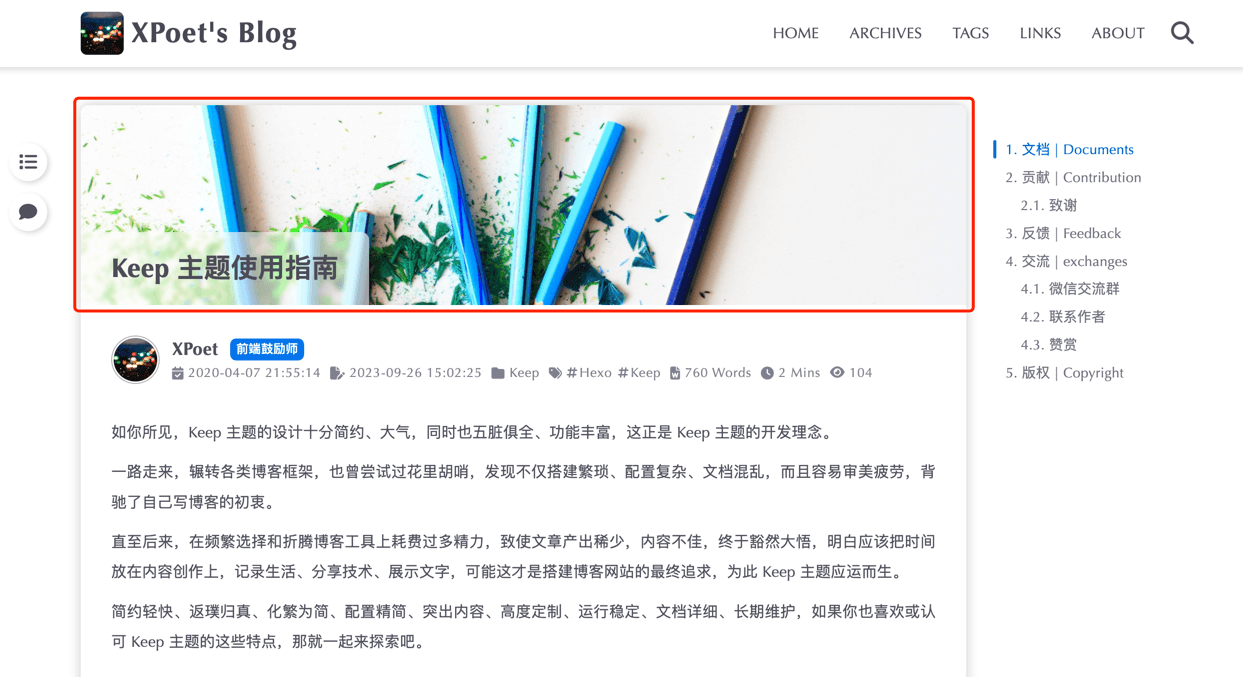
Post 页文章封面
在 Front-Matter 中,通过配置 post_cover 和 post_cover_height 来设置 Post 页面文章封面。
使用示例:
--- ... ... post_cover: /images/post-cover-img.png post_cover_height: 120 ---post_cover填写 Post 页面的封面图片链接,可以是 本地图片路径 或 图片链接。post_cover_height设置 Post 页面的封面图片高度,可以不填,不填则使用内置高度。
效果图:

注意
如果只填写了 home_cover,那么 Post 页面的封面也使用 home_cover。
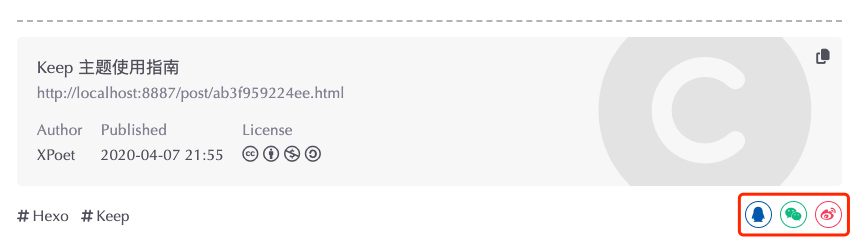
关闭文章分享功能 v3.8.0
在 Front-Matter 中,可单独关闭某篇文章的分享功能。
使用示例:
---
...
...
share: false
---share 默认开启,只有设置为 false 时才会关闭。

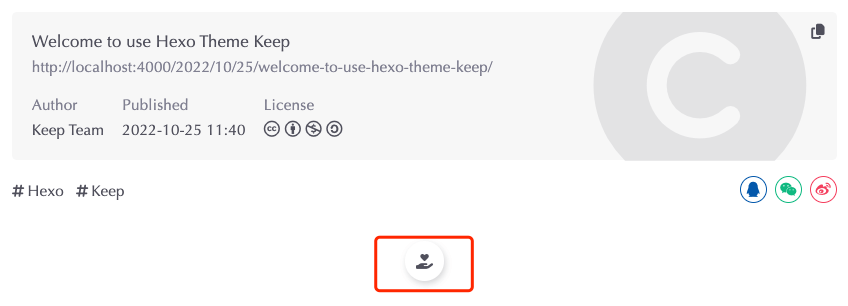
关闭打赏作者功能 v3.8.0
在 Front-Matter 中,可单独关闭某篇文章的打赏作者功能。
使用示例:
---
...
...
reward: false
---reward 默认开启,只有设置为 false 时才会关闭。

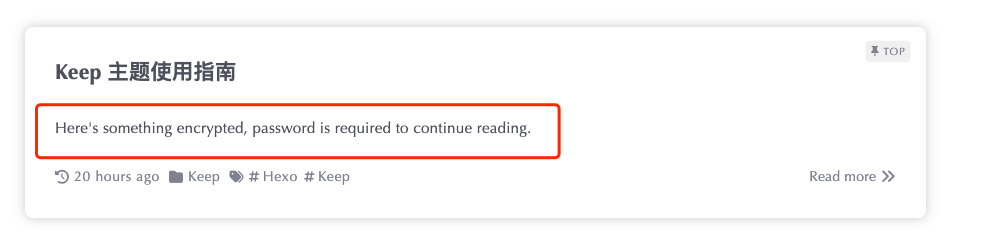
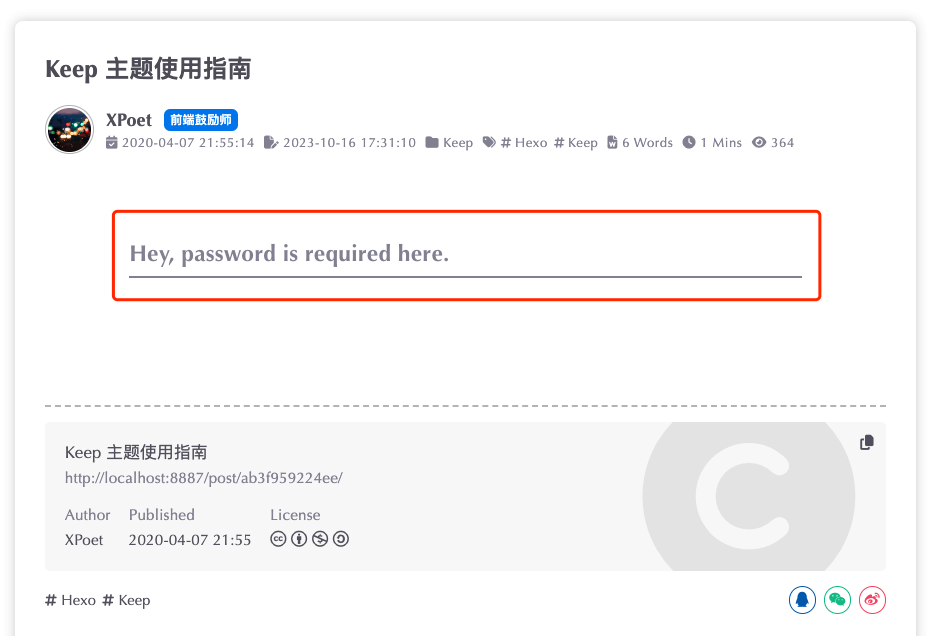
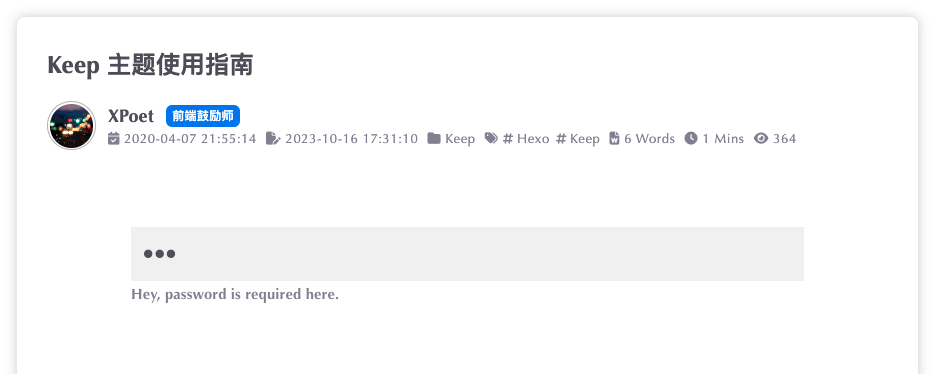
设置文章访问密码
借助 hexo-blog-encrypt 插件,可以在 Front-Matter 中,单独为某篇文章设置密码。
设置了密码的文章,在文章内容页面会出现密码输入框,只有在输入正确密码后才能阅读文章详情。
使用教程:
安装 hexo-blog-encrypt
shcd your-hexo npm install hexo-blog-encrypt配置
password属性--- ... ... password: xxx ---示例图



设置文章的作者名称 v4.0.5
在 Front-Matter 中,通过 author 属性可以给文章单独设置作者名称,适用于某些转载的文章。
使用示例:
---
...
...
author: xxx
---设置文章的作者头像 v4.0.5
在 Front-Matter 中,通过 avatar 属性可以给文章单独设置作者名称,适用于某些转载的文章。
使用示例:
---
...
...
avatar: https://xpoet.cn/images/avatar.png
---