配置指南的目录结构跟主题配置文件 _config.yml 的配置项保持一一对应,方便查看。
first_screen v3.0.0
first_screen 是 Keep 主题 v3.0.0 新增的 首屏 模块,启用后将显示在博客网站首页(Home)的第一视屏(故称首屏)。
yaml
first_screen:
enable: false # Option values: true | false
background_img: /images/bg.svg
background_img_dark: /images/bg.svg
description: Keep writing and Keep loving.
hitokoto: false # Option values: true | falseenable
enable 设置是否开启首屏,可选值:true 或 false。
true开启首屏
false不开启首屏
你可以使用 Keep 主题的 Inject 注入功能,注入自定义 CSS 文件,通过修改 Keep 内置的首屏模块 CSS 变量,实现对首屏模块的高度样式定制。
background_img
background_img 设置首屏 白昼模式 下的背景图片,可使用 本地图片 或 图片链接。
使用本地图片
yaml# your-hexo/source/images/bg.svg background_img: /images/bg.svg使用图片链接
yamlbackground_img: https://keep.xpoet.cn/images/bg.svg
background_img_dark v4.0.0
background_img_dark 是 Keep 主题 v4.0.0 新增的配置项,用于设置首屏 暗黑模式 下的背景图片,可使用 本地图片 或 图片链接。
该配置项的值可以为空,为空时,在暗黑模式下将使用白昼模式的首屏背景图片。
使用本地图片
yaml# your-hexo/source/images/bg-dark.svg background_img: /images/bg-dark.svg使用图片链接
yamlbackground_img: https://keep.xpoet.cn/images/bg-dark.svg
温馨提示
Keep 主题内置两款首屏背景 svg 动图,兼容白昼和暗黑模式,可供直接使用。
bg.svg

bg2.svg v4.0.7

description
description 用于在首屏里面增加网站描述(个性签名 / Slogan)。
最大支持设置两行的首屏描述,换行符 ||。
例如:
设置 一行 的首屏描述
yamldescription: 黄色的森林分出两条路,我选择人迹更少的那一条,从此决定我一生的道路。
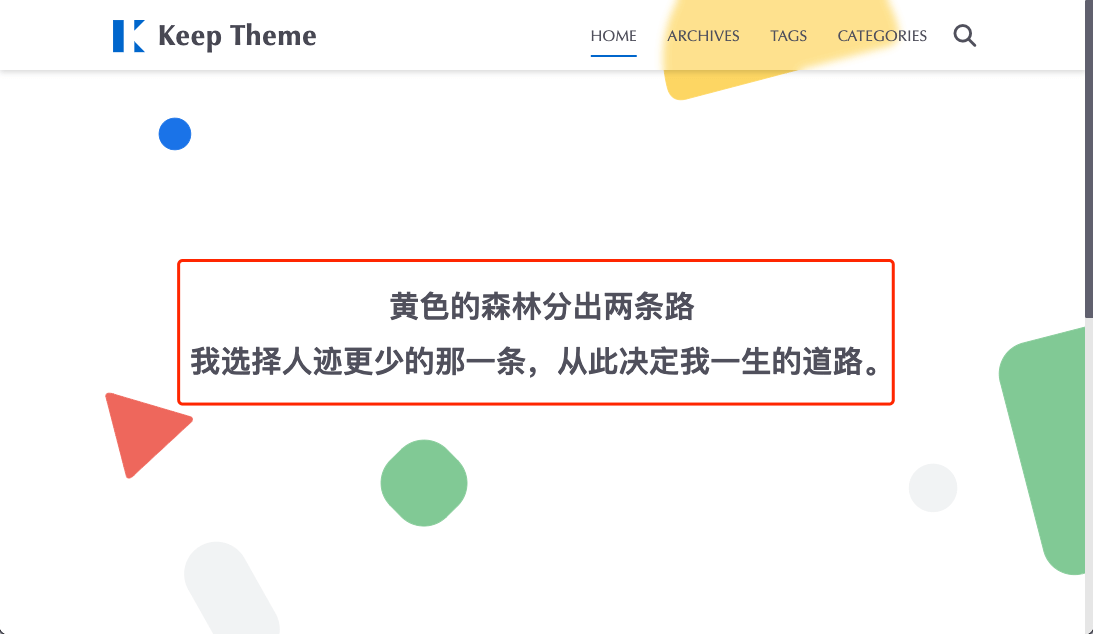
设置 两行 的首屏描述,增加
||。yamldescription: 黄色的森林分出两条路 || 我选择人迹更少的那一条,从此决定我一生的道路。
hitokoto v3.4.6
hitokoto 是 Keep 主题 v3.4.6新增的首屏描述一言功能,可选值:true 或 false。
启用之后,无需填写 description ,在 每次进入博客网站 或 刷新页面 都会自动生成一条首屏描述。
hitokoto 一言 案例展示: