创建页面
Hexo 框架初始化生成的博客中并没有 categories(分类)、tags(标签)、about(关于)、links(友链)、photos(相册)、tools(工具) 等页面,这些都是需要自己先手动创建,再配置使用。
以手动创建 about(关于) 页面为例:
在 Hexo 项目根目录下使用如下命令,即可创建
about页面。bashcd your-hexo hexo new page about创建成功后,会在
your-hexo/source/目录下自动生成about/index.md文件。
我们在about/index.md文件里编写 about(关于)的具体内容。about/index.md支持 Markdown 和 HTML 格式的文本。示例:
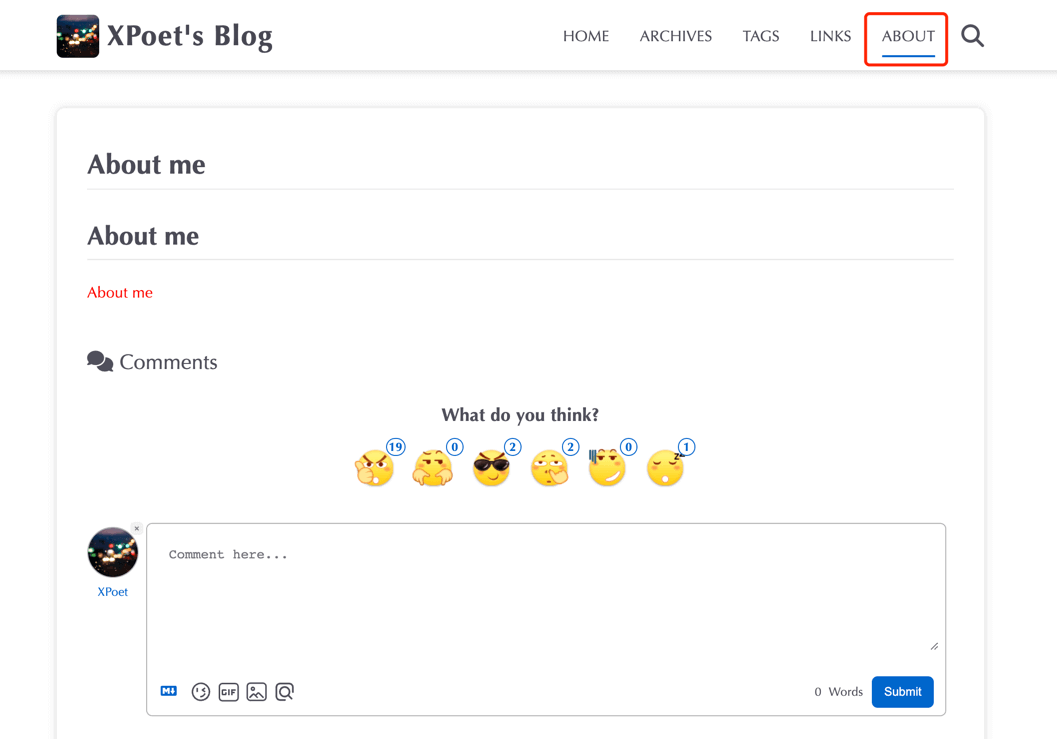
markdown--- title: about date: 2020-03-19 14:59:53 comment: true --- # About me ## About me <div style="color: red;">About me</div>效果图:

在主题配置文件
_config.yml(或者keep.yml)中启用about导航菜单。yamlmenu: about: /about # ...
其他页面的创建和使用跟 about(关于)页面一致,此处不再赘述。
注意
创建页面时自动生成的 title 属性不要修改!不要删除!
例如:title: about 不能修改!不能删除!
Front-Matter
在 Keep 主题中,页面的 Front-Matter 也内置了一些的变量,对页面进行特殊配置。
comment
comment 用于在页面中是否开启评论功能,可选值:true 或 false (默认 false)。
使用示例:
---
title: about
date: 2020-03-19 14:59:53
comment: true
---提示
所有手动创建的页面,默认不开启评论功能。
page_cover v4.0.5
page_cover 用于配置页面的封面,填写图片链接或本地图片路径。
使用示例:
---
title: about
date: 2020-03-19 14:59:53
comment: true
page_cover: https://img1.baidu.com/it/u=2523242416,2388336867&fm=253&fmt=auto&app=138&f=JPEG
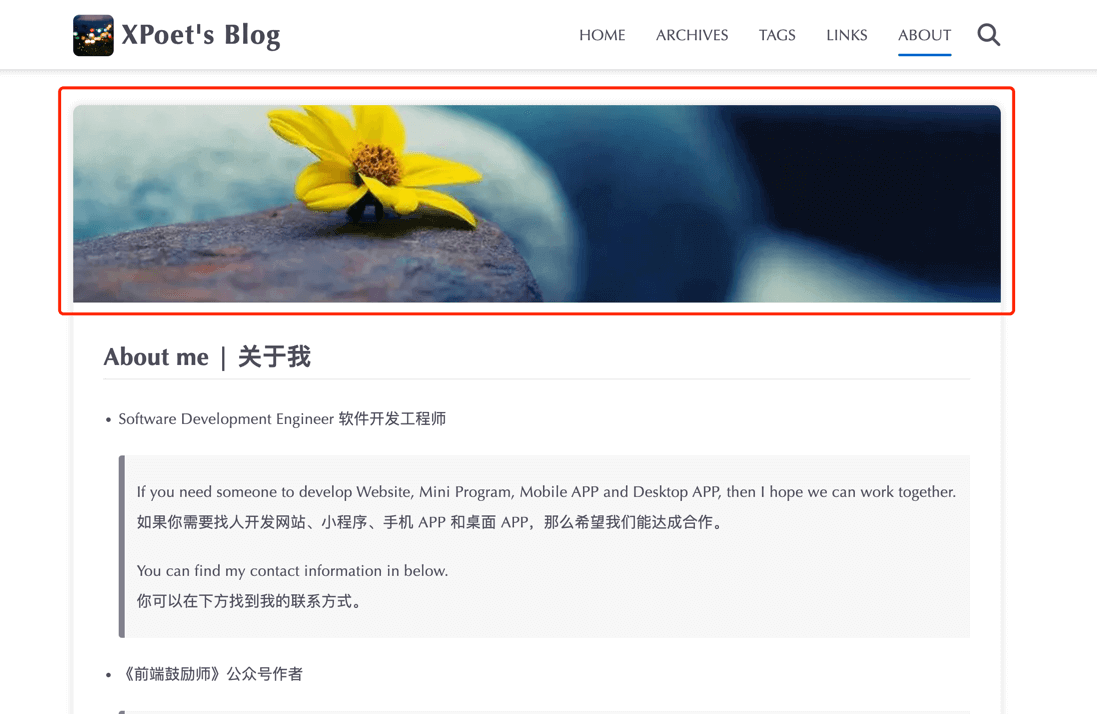
---效果图:

page_cover_height v4.0.5
page_cover_height 用于设置页面封面的高度,填写具体的数值。
使用示例:
---
title: about
date: 2020-03-19 14:59:53
comment: true
page_cover: https://img1.baidu.com/it/u=2523242416,2388336867&fm=253&fmt=auto&app=138&f=JPEG
page_cover_height: 400
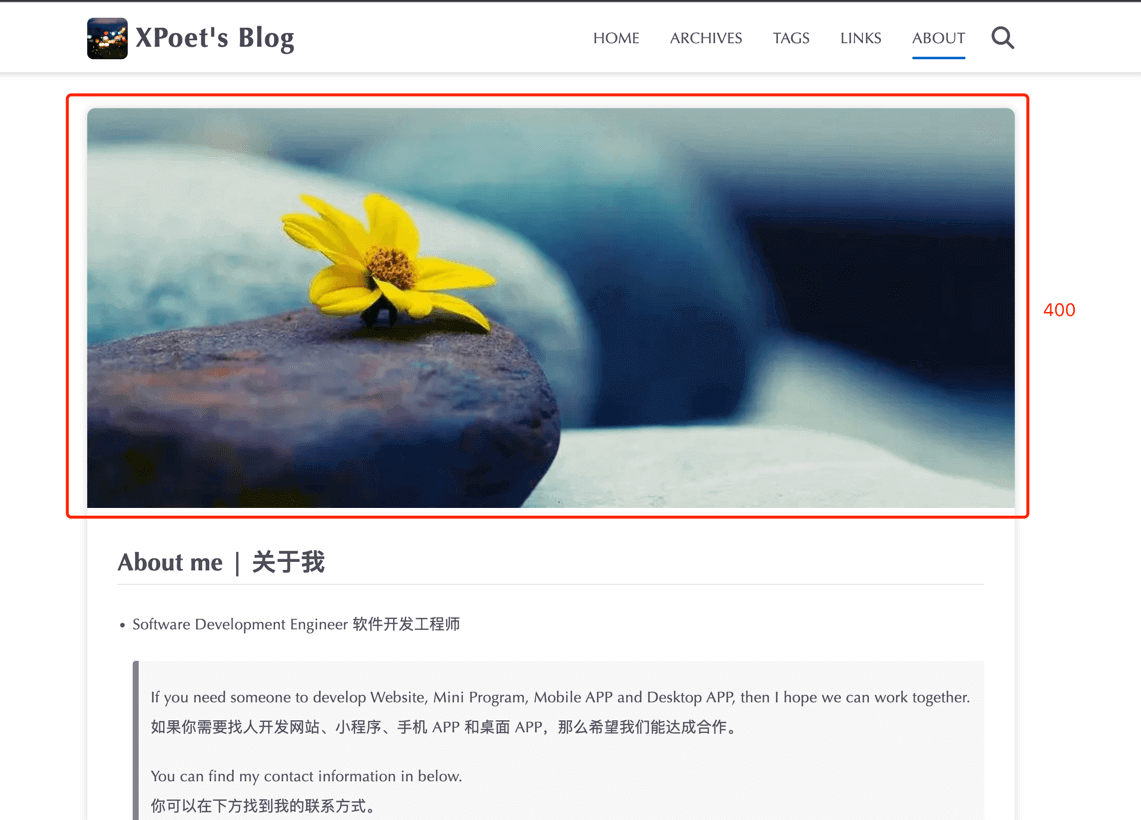
---效果图:

page_cover_title v4.2.0
Keep 主题 v4.2.0 起,可使用 page_cover_title 设置页面封面的标题。
使用示例:
---
title: links
...
page_cover: https://cn.bing.com/th?id=OHR.ConwyRiver_EN-US4472231451_1920x1080.jpg
page_cover_title: 宝藏博主们~~
---注意
page_cover_title 只在 page_cover 存在时才生效。
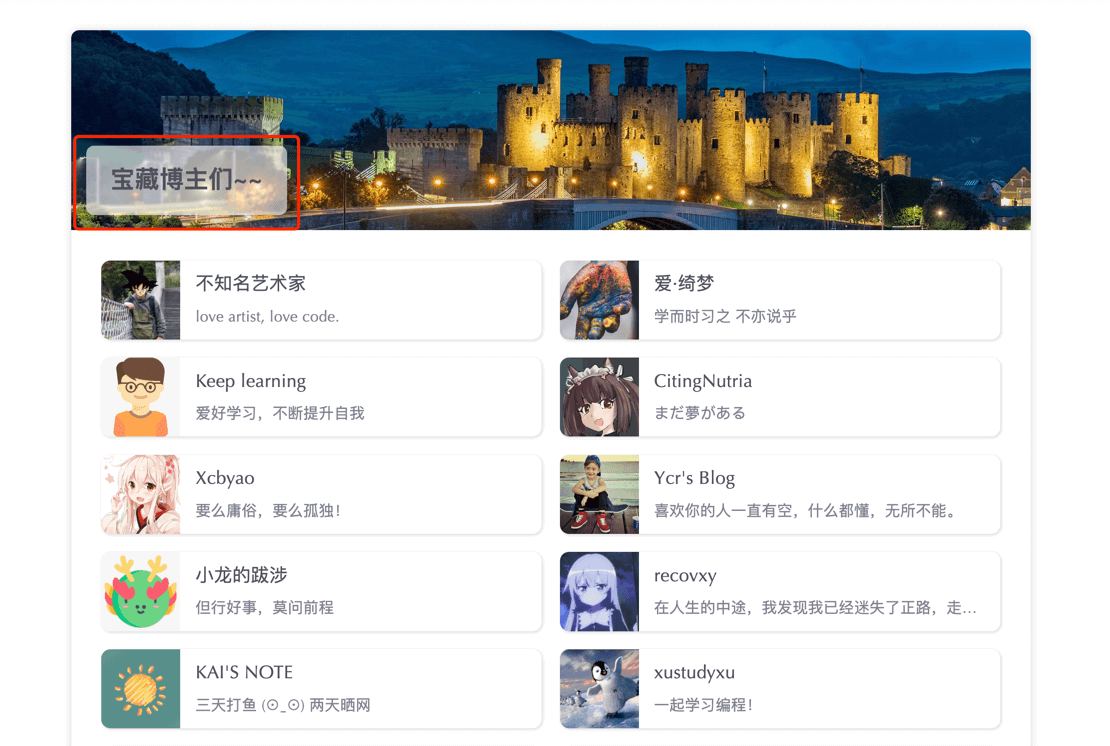
效果图:

tag_cloud v4.1.2
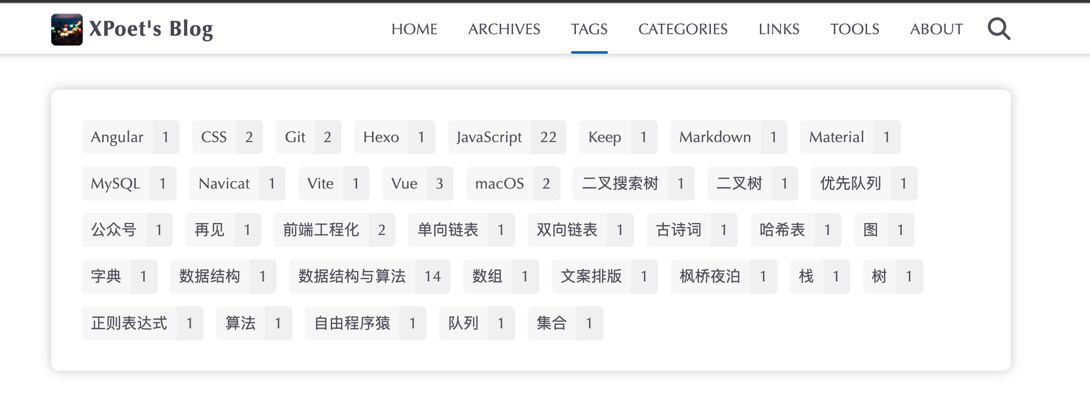
tags 页面默认的显示方式是标签云,设置 tag_cloud: false,可以关闭标签云,切换为另一种显示形式。
注意
tag_cloud 只在 tags(tag) 页面中生效。
使用示例:
---
title: tags
date: 2020-09-03 10:49:42
tag_cloud: false
---效果图:

template v4.2.0
Keep 主题 v4.2.0 起,可使用 template 为页面设置页面模板。
template 可选值:links、photos 或 tools。
