页面模板
在 Keep 主题中,内置一些比较通用的页面模板,例如:links(友链)、photos(相册)和 tools(工具),在创建新页面后,按照如下教程填写相应页面数据,便可自动生成非常美观的页面。
links(友链)
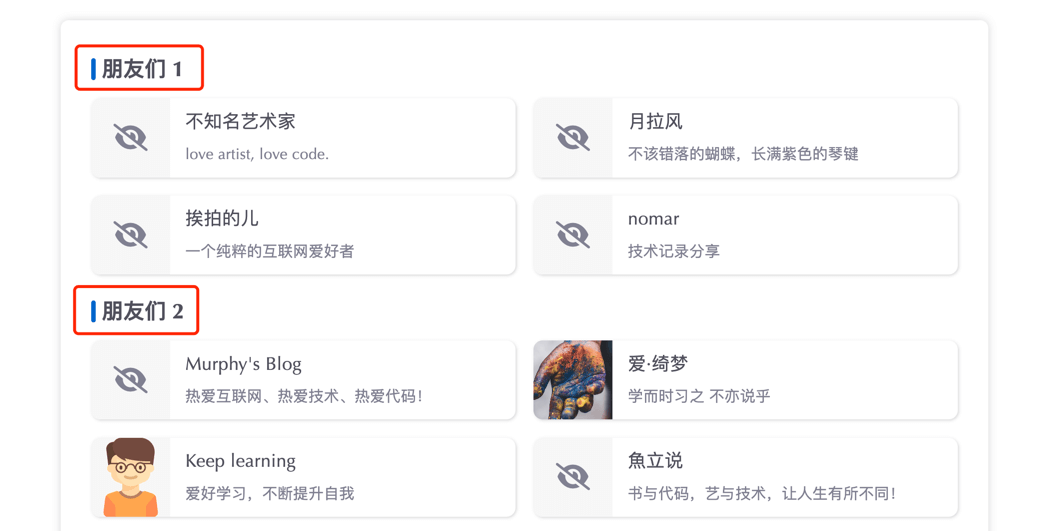
效果图

使用流程
在 Hexo 项目的
source目录里增加_data文件夹。在
source/_data目录下新建links.yml文件,填写 links 页面模板数据。yaml- title: 朋友们 1 - name: XPoet link: https://xpoet.cn description: 懒惰是程序员第一生产力 avatar: https://xpoet.cn/images/avatar.png - name: 不知名艺术家 link: https://jinzhanqi.com/ description: love artist, love code. avatar: https://s3.ax1x.com/2020/11/17/DVvkB4.jpg - ...... - ...... - ......v4.0.0起,支持在links.yml中添加- title: xxx可以为友链列表设置分类标题,如下图。
使用 links 页面模板。
你可以在任意页面的 Front-Matter 中通过添加
template: links来使用 links 页面模板。如下示例,我们在 links 页面中使用 links 页面模板。
markdown--- title: links date: 2024-07-13 14:16:07 template: links ---注意
Keep 主题
v4.2.0起,只有在页面的 Front-Matter 中添加了template: links,该页面才能使用 links 页面模板。
photos(相册) v4.0.0
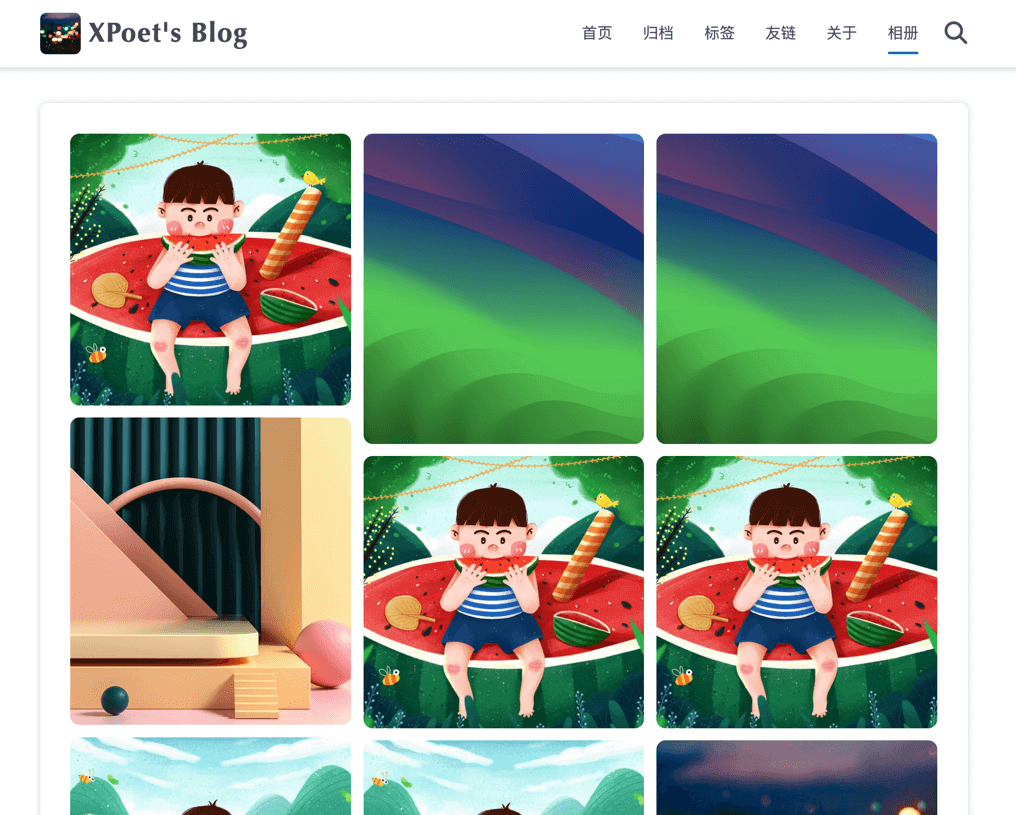
效果图

使用流程
在 Hexo 项目的
source目录里增加_data文件夹。在
source/_data目录下新建photos.yml文件,填写 photos 页面模板数据。yaml- url: https://xpoet.cn/images/logo.png name: XPoet - url: /images/photos/img-1.png name: img1 - url: /images/photos/img-2.png name: img2 - ...... - ...... - ......使用 photos 页面模板。
你可以在任意页面的 Front-Matter 中通过添加
template: photos来使用 photos 页面模板。如下示例,我们在 photos 页面中使用 photos 页面模板。
markdown--- title: photos date: 2024-07-13 15:16:00 template: photos ---注意
Keep 主题
v4.2.0起,只有在页面的 Front-Matter 中添加了template: photos,该页面才能使用 photos 页面模板。
tools(工具) v4.1.0
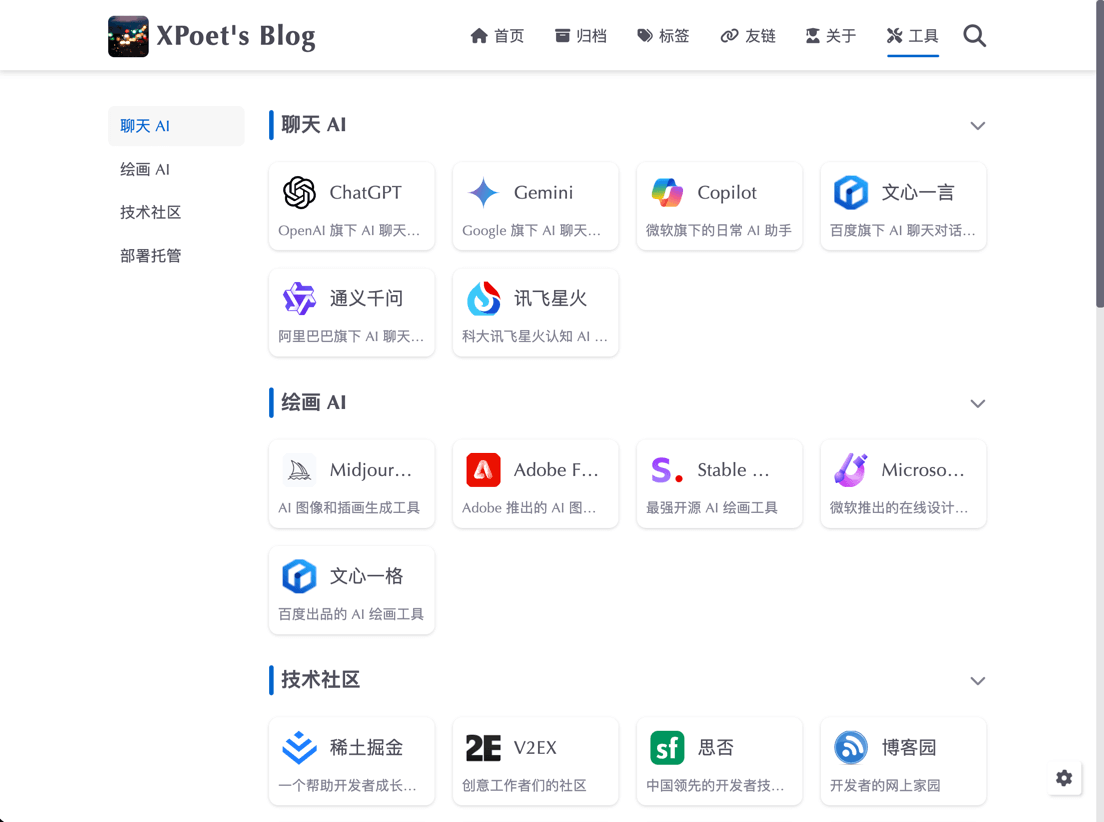
效果图

使用流程
在 Hexo 项目的
source目录里增加_data文件夹。在
source/_data目录下新建tools.yml文件,填写 tools 页面模板数据。yaml- category: 聊天 AI - name: ChatGPT link: https://chat.openai.com/ description: OpenAI 旗下 AI 聊天对话工具 image: /images/tools/chatgpt.svg - name: Gemini link: https://gemini.google.com/app description: Google 旗下 AI 聊天对话工具 image: /images/tools/gemini.svg - ...... - ...... - ......在
tools.yml中添加- category: xxx可以为工具列表设置分类,如下图。
使用 tools 页面模板。
你可以在任意页面的 Front-Matter 中通过添加
template: tools来使用 tools 页面模板。如下示例,我们在 tools 页面中使用 tools 页面模板。
markdown--- title: tools date: 2024-07-13 16:16:00 template: tools ---注意
Keep 主题
v4.2.0起,只有在页面的 Front-Matter 中添加了template: tools,该页面才能使用 tools 页面模板。
