定制 Keep 主题样式
使用 Keep 主题的 inject 注入 CSS 功能,可以自由定制 Keep 主题的基础样式。
使用流程
在你 Hexo 项目的
source/css/目录下新建custom.css文件。在 Keep 主题配置文件
_config.yml或keep.yml中填写需要注入的 CSS 文件路径。yamlinject: enable: true css: - /css/custom.css重新运行 Hexo 项目,完成载入定制样式的
custom.css文件。yamlhexo clean && hexo server --open
定制基础样式
定制全局默认字体大小
CSS 变量
--base-font-size示例一
16pxcss/* your-hexo/source/css/custom.css */ :root { --base-font-size: 16px; }示例二
20pxcss/* your-hexo/source/css/custom.css */ :root { --base-font-size: 20px; }
定制全局默认字体样式
CSS 变量
--base-font-family示例一
STSong宋体css/* your-hexo/source/css/custom.css */ :root { --base-font-family: STSong; }
示例二
STHeiti楷体css/* your-hexo/source/css/custom.css */ :root { --base-font-family: STKaiti; }
注意
1、你可以同时设置一种或多种字体,规则跟在 CSS 中设置字体一致。
2、设置字体样式的同时,可能需要同步设置全局默认字体大小,才能保证页面整体的协调美观。
定制模块卡片的边框圆角
CSS 变量
--box-border-radius示例一
10pxcss/* your-hexo/source/css/custom.css */ :root { --box-border-radius: 10px; }
示例二
20pxcss/* your-hexo/source/css/custom.css */ :root { --box-border-radius: 20px; }
定制 Header 头部高度
CSS 变量
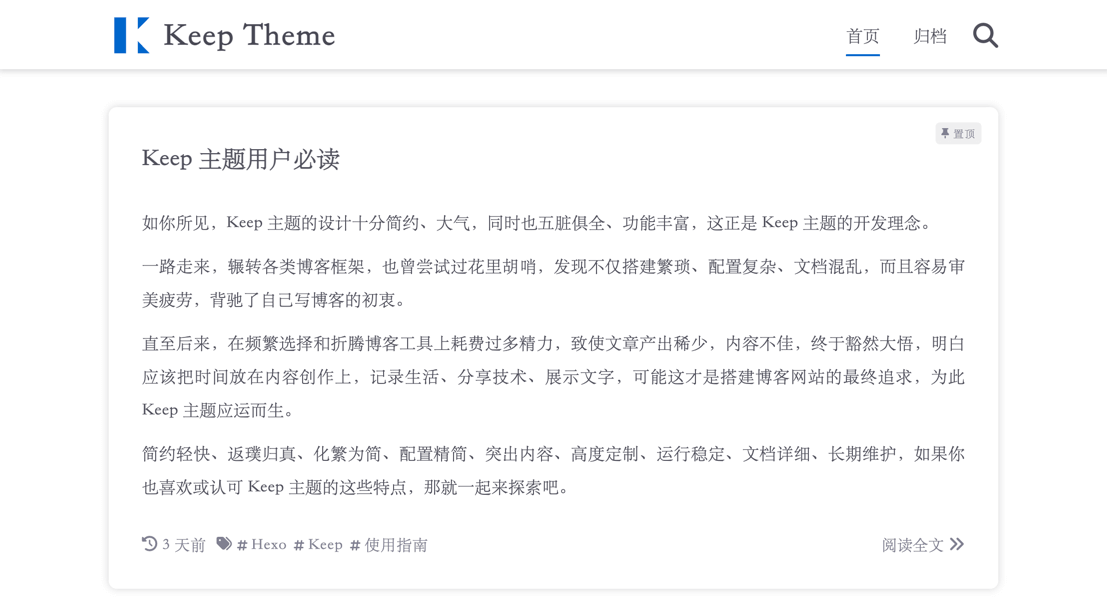
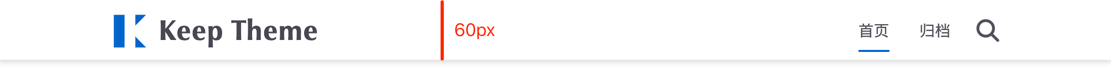
--header-height示例一
60pxcss/* your-hexo/source/css/custom.css */ :root { --header-height: 60px; }
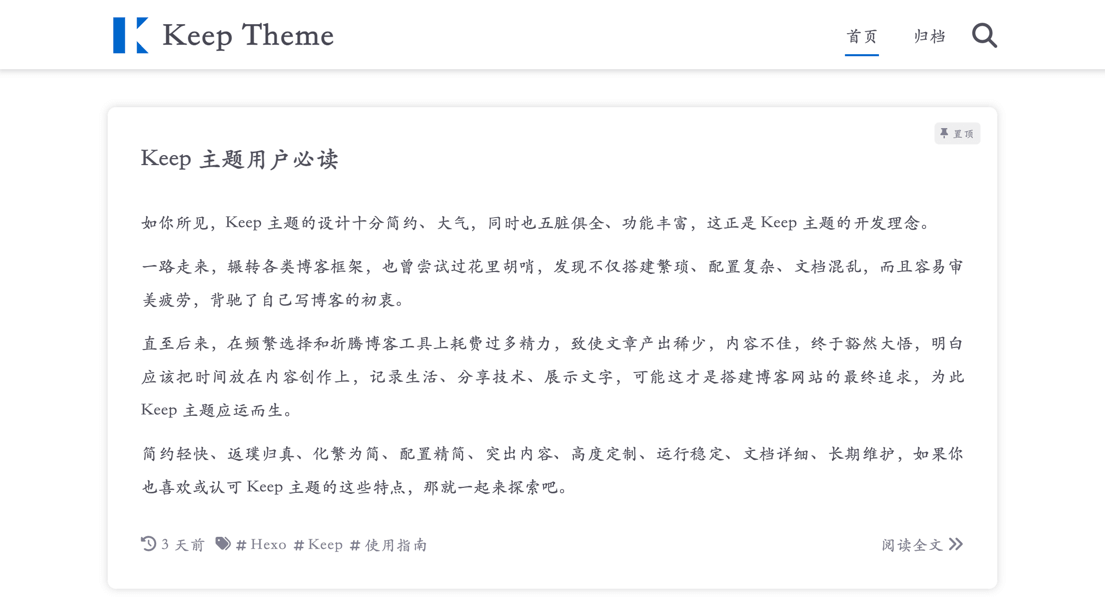
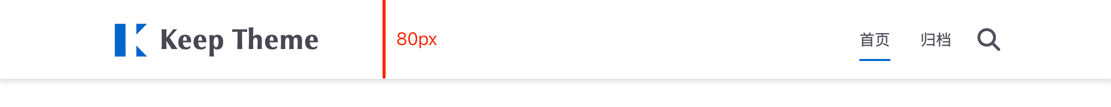
示例二
80pxcss/* your-hexo/source/css/custom.css */ :root { --header-height: 80px; }
定制 Header 头部的 Title 字体样式
CSS 变量
--header-title-font-family示例一
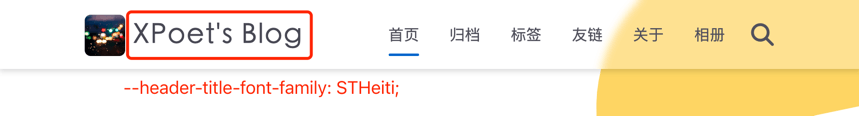
STHeiticss/* your-hexo/source/css/custom.css */ :root { --header-title-font-family: STHeiti; }
示例二
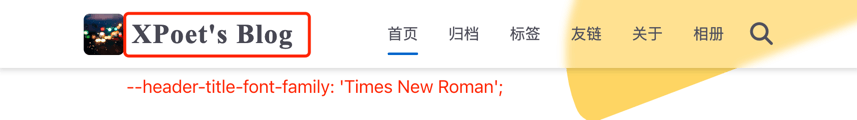
'Times New Roman'css/* your-hexo/source/css/custom.css */ :root { --header-title-font-family: 'Times New Roman'; }
定制首屏的文字字体大小
CSS 变量
--first-screen-font-size示例一
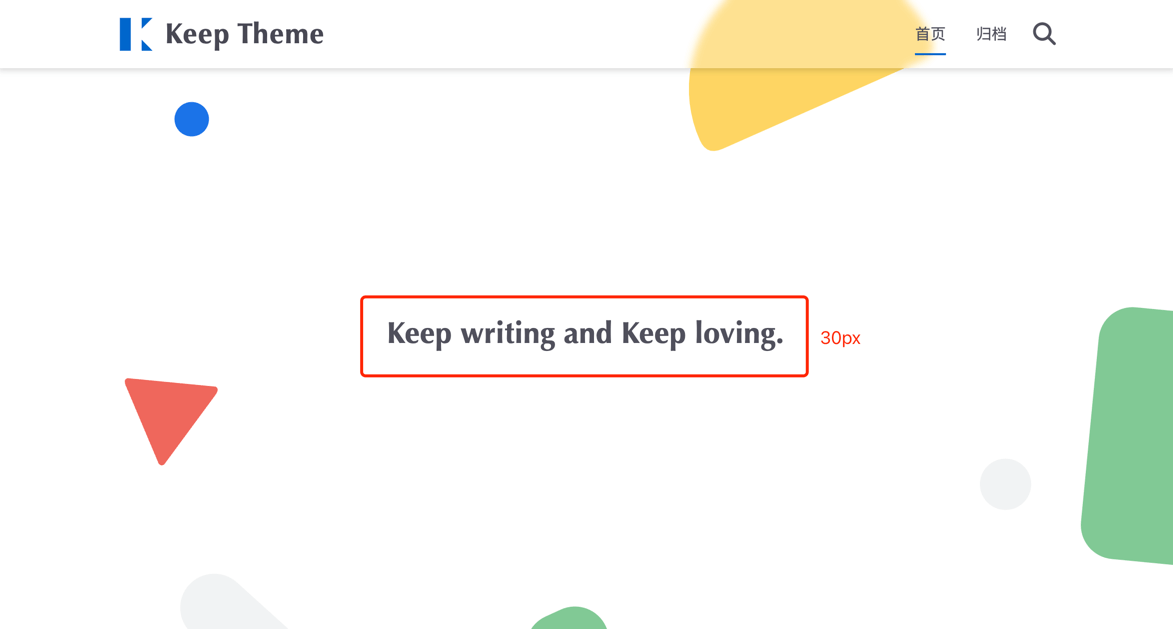
30pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-size: 30px; }
示例二
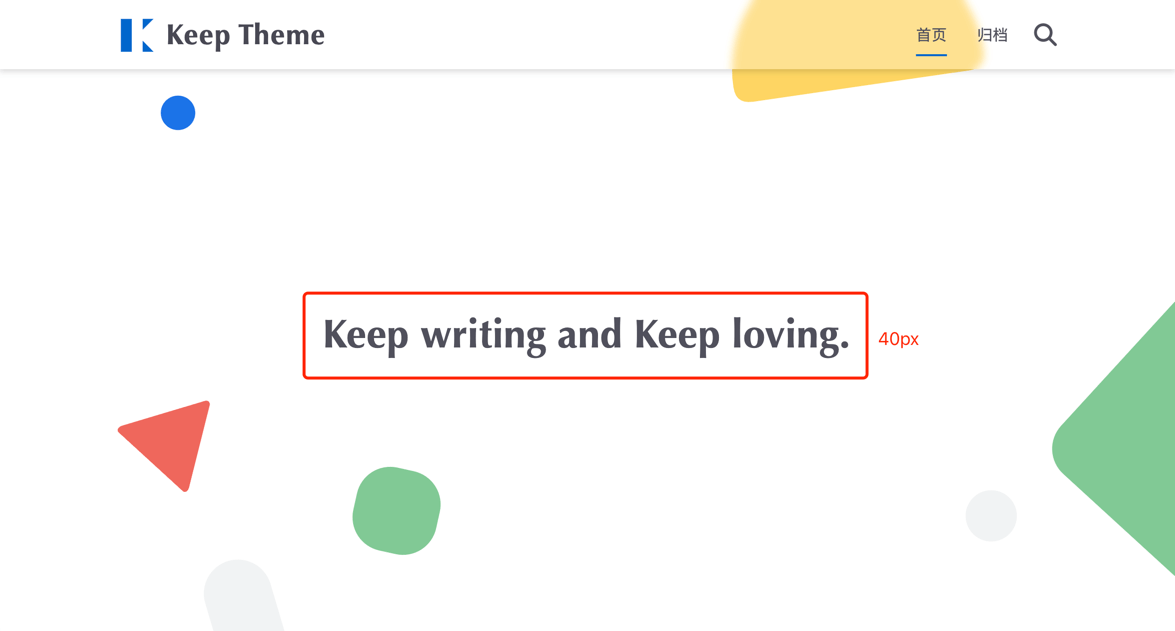
40pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-size: 40px; }
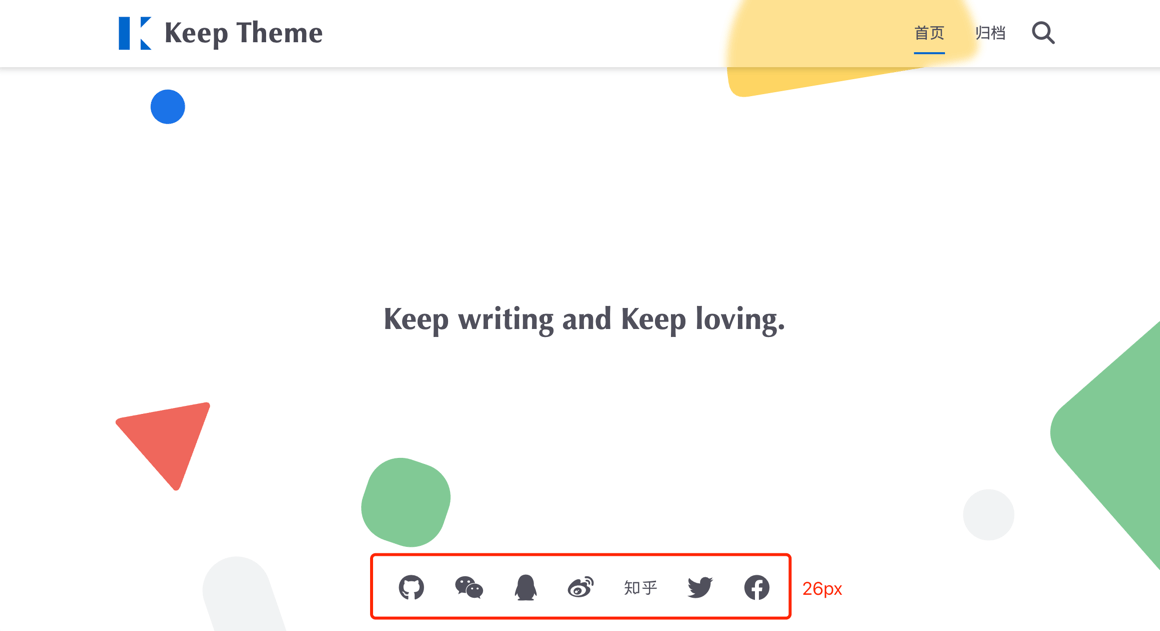
定制首屏的图标字体大小
CSS 变量
--first-screen-icon-size示例一
26pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-icon-size: 26px; }
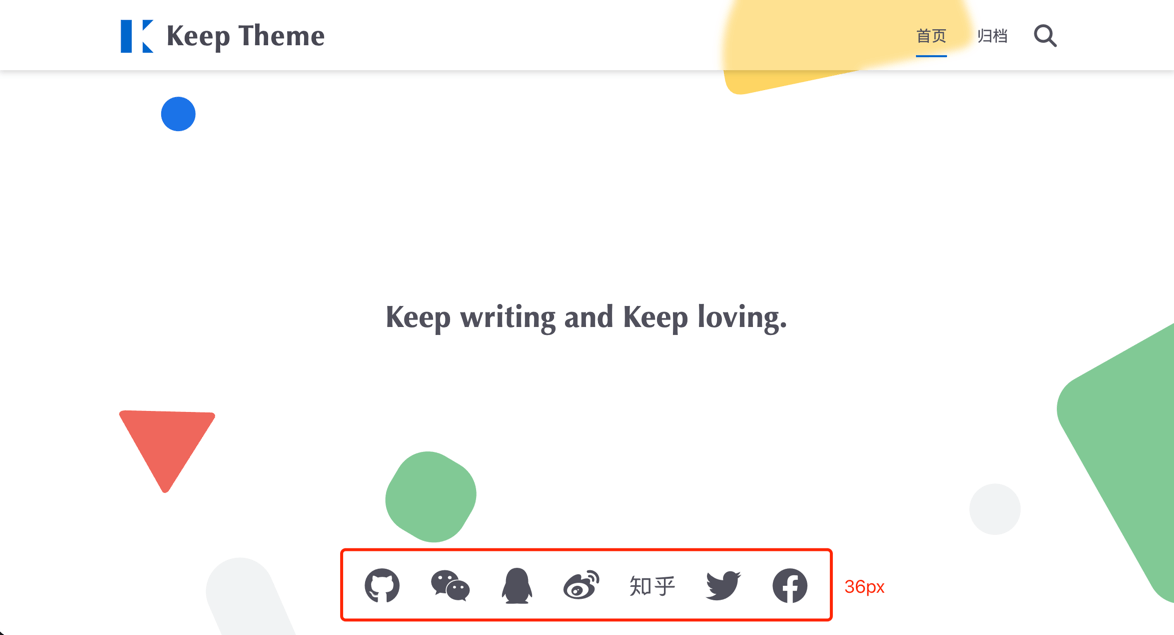
示例二
36pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-icon-size: 36px; }
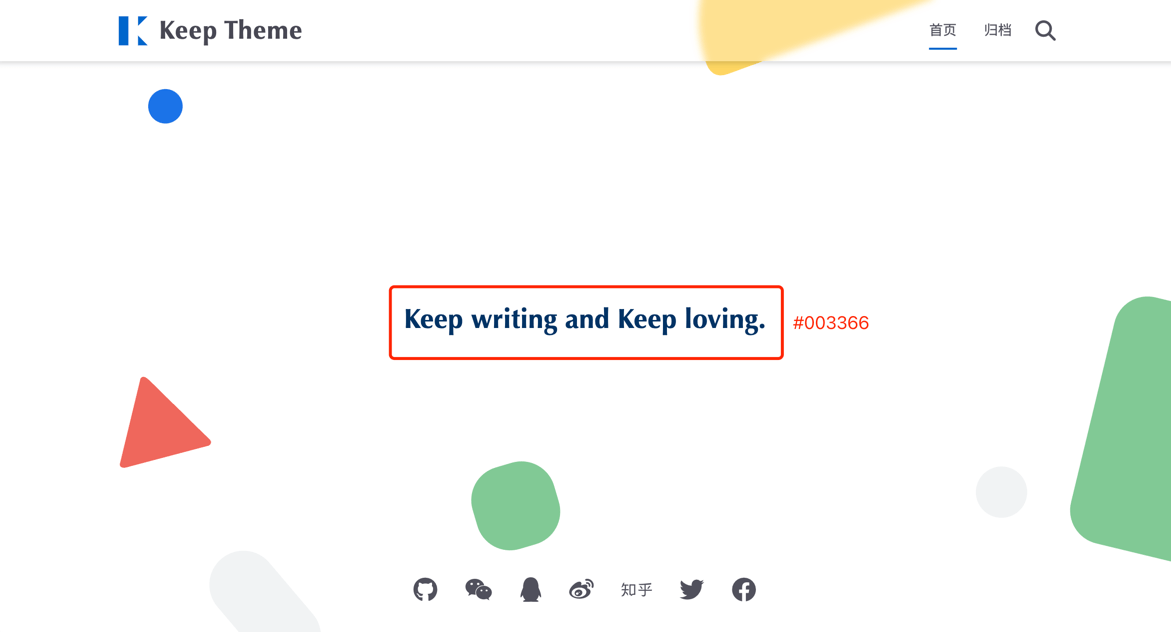
定制首屏的文字颜色(白昼模式)
CSS 变量
--first-screen-font-color-light示例一
#003366css/* your-hexo/source/css/custom.css */ :root { --first-screen-font-color-light: #003366; }
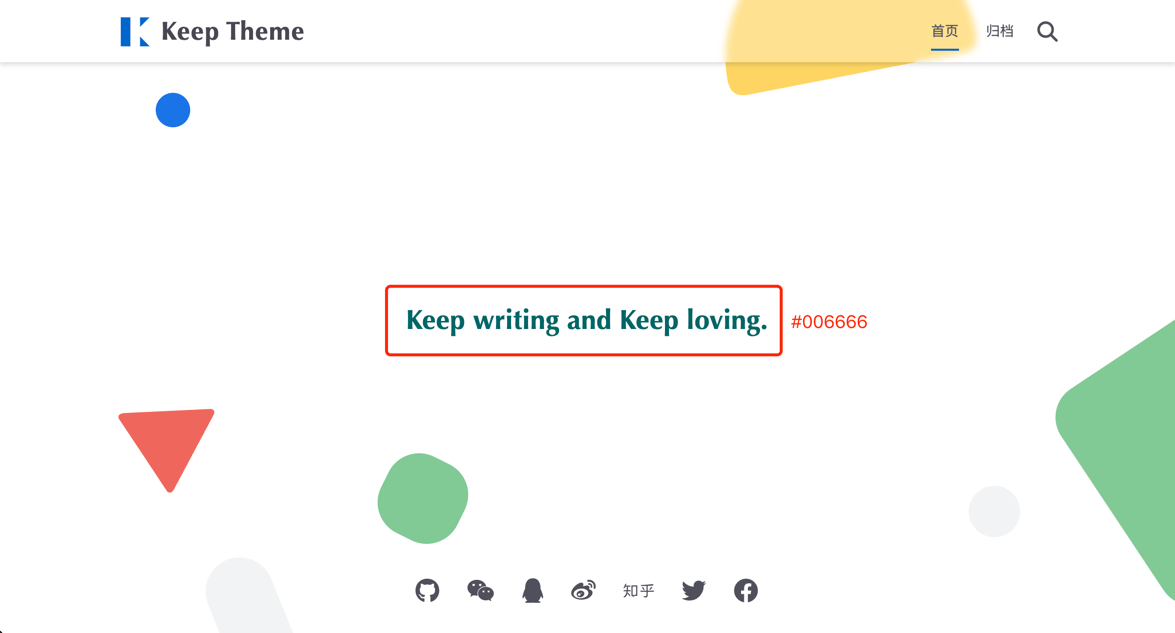
示例二
#006666css/* your-hexo/source/css/custom.css */ :root { --first-screen-font-color-light: #006666; }
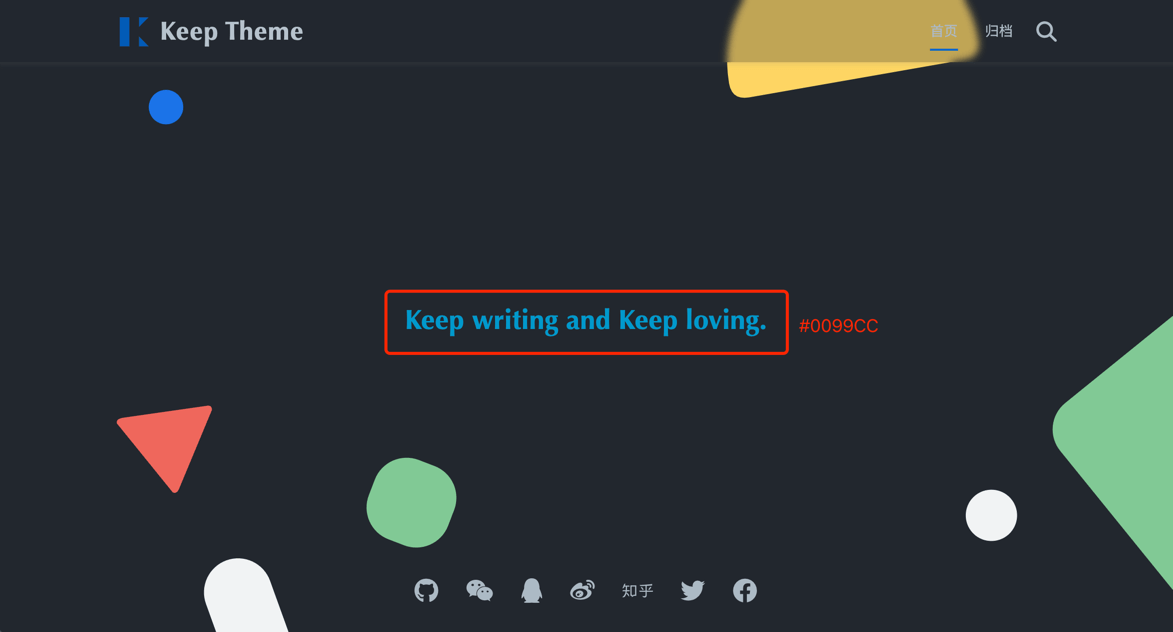
定制首屏的文字颜色(暗黑模式)
CSS 变量
--first-screen-font-color-dark示例一
#0099CCcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-color-dark: #0099CC; }
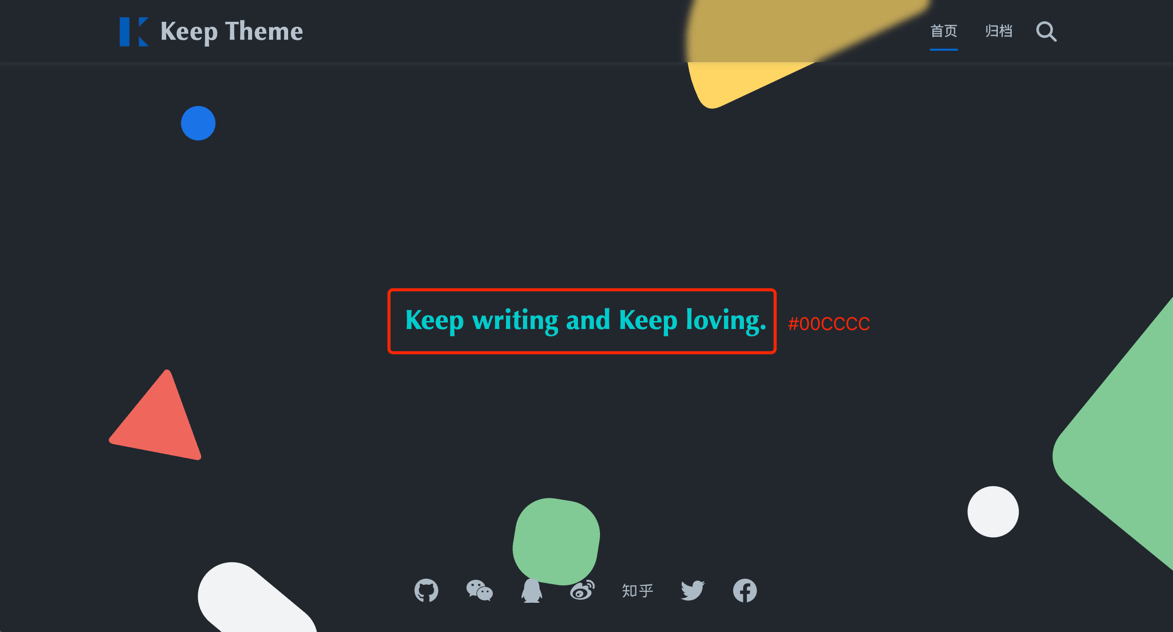
示例二
#00CCCCcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-color-light: #00CCCC; }
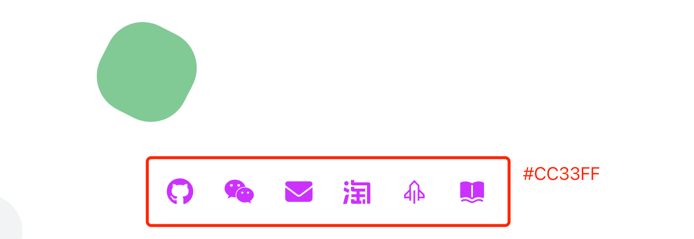
定制首屏的图标颜色(白昼模式) v4.0.0
CSS 变量
--first-screen-icon-color-light示例一
#CC33FFcss/* your-hexo/source/css/custom.css */ :root { --first-screen-icon-color-light: #CC33FF; }
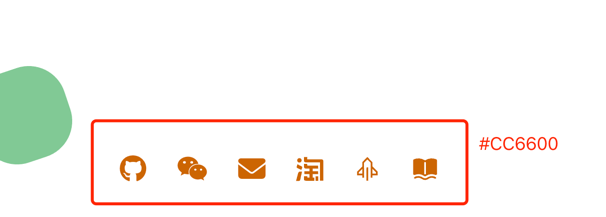
示例二
#CC6600css/* your-hexo/source/css/custom.css */ :root { --first-screen-icon-color-light: #CC6600; }
定制首屏的图标颜色(暗黑模式) v4.0.0
CSS 变量
--first-screen-icon-color-dark示例一
#CC99FFcss/* your-hexo/source/css/custom.css */ :root { --first-screen-icon-color-dark: #CC99FF; }
示例二
#CC9966css/* your-hexo/source/css/custom.css */ :root { --first-screen-icon-color-light: #CC9966; }
定制首屏开启状态下的头部字体颜色(白昼模式) v4.0.0
CSS 变量
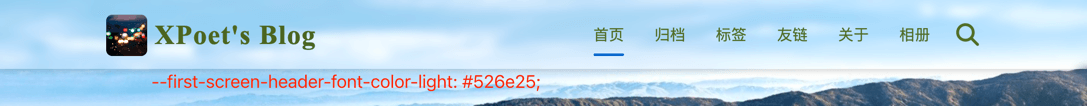
--first-screen-header-font-color-light示例一
#526e25css/* your-hexo/source/css/custom.css */ :root { --first-screen-header-font-color-light: #526e25; }
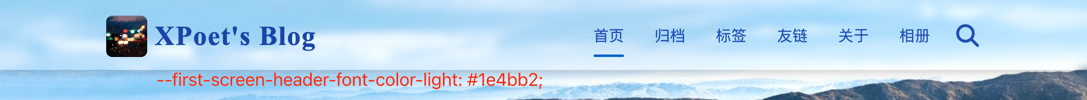
示例二
#1e4bb2css/* your-hexo/source/css/custom.css */ :root { --first-screen-header-font-color-light: #1e4bb2; }
定制首屏开启状态下的头部字体颜色(暗黑模式) v4.0.0
CSS 变量
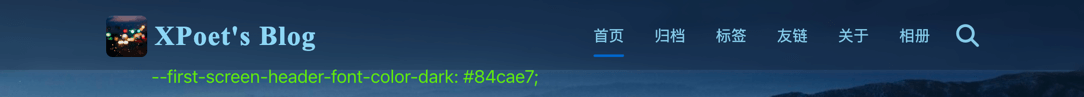
--first-screen-header-font-color-dark示例一
#84cae7css/* your-hexo/source/css/custom.css */ :root { --first-screen-header-font-color-dark: #84cae7; }
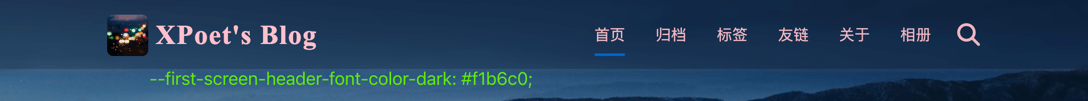
示例二
#f1b6c0css/* your-hexo/source/css/custom.css */ :root { --first-screen-header-font-color-dark: #f1b6c0; }
定制首屏描述文字的 Y 轴偏移值 v4.0.0
CSS 变量
--first-screen-font-offset示例一
200pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-offset: 200px; }
示例二
-10pxcss/* your-hexo/source/css/custom.css */ :root { --first-screen-font-offset: -10px; }
定制首页文章模块鼠标悬浮时的缩放级别
CSS 变量
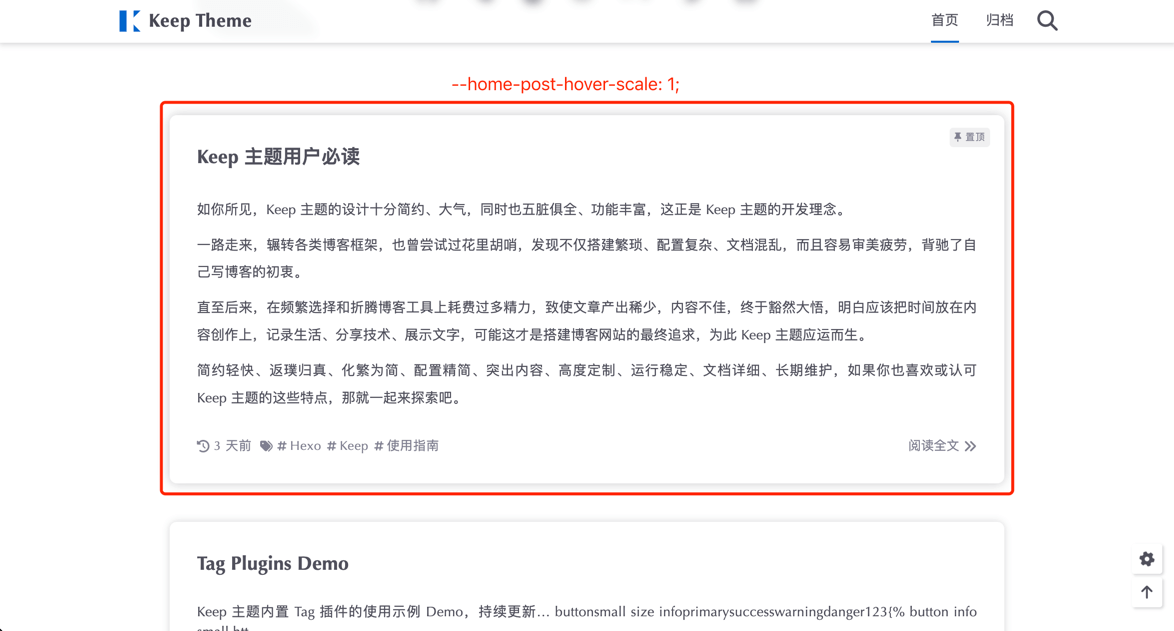
--home-post-hover-scale示例一
1css/* your-hexo/source/css/custom.css */ :root { --home-post-hover-scale: 1; }
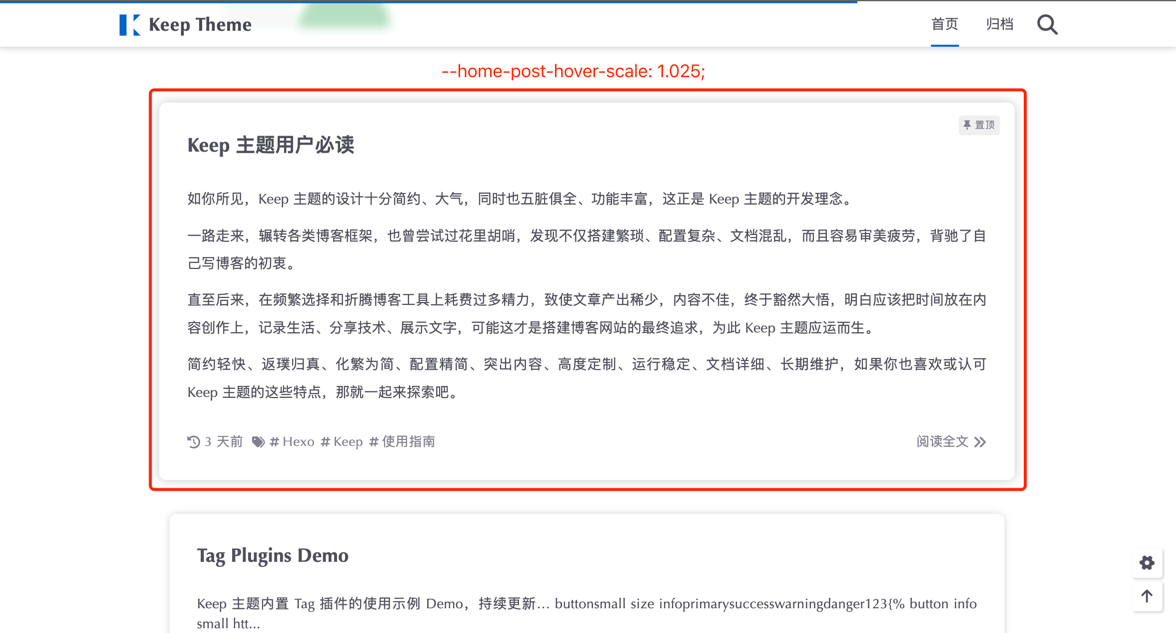
示例二
1.025css/* your-hexo/source/css/custom.css */ :root { --home-post-hover-scale: 1.025; }
隐藏文章内容页面作者头像
CSS 变量
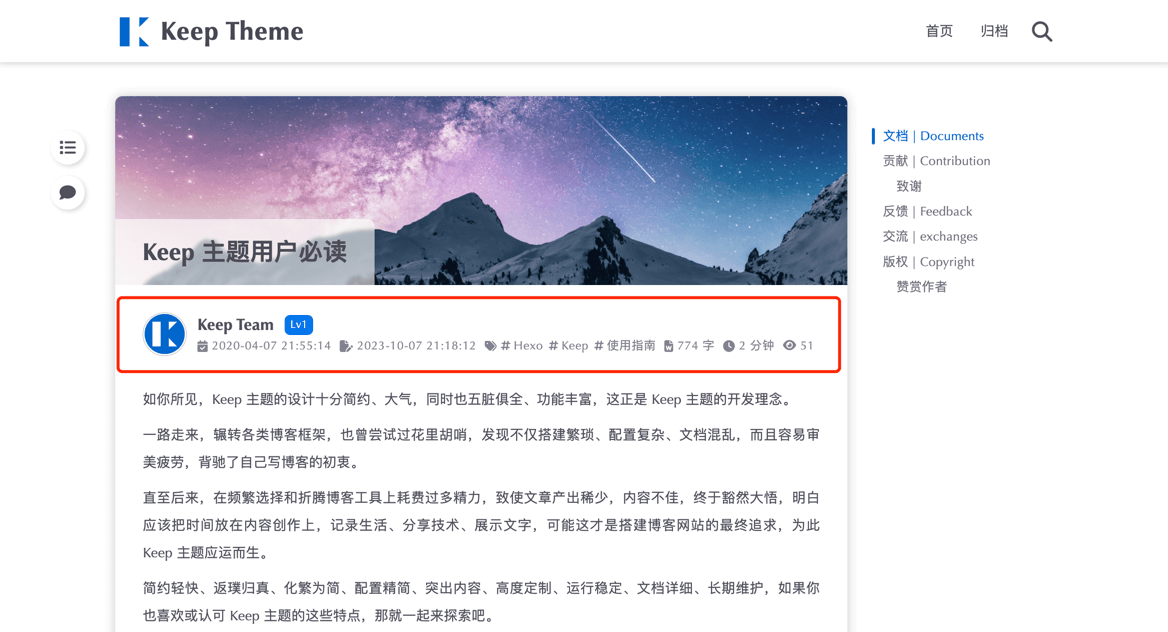
--post-author-avatar隐藏前

隐藏后
css/* your-hexo/source/css/custom.css */ :root { --post-author-avatar: none; }
隐藏文章内容页面作者名称 v4.0.7
CSS 变量
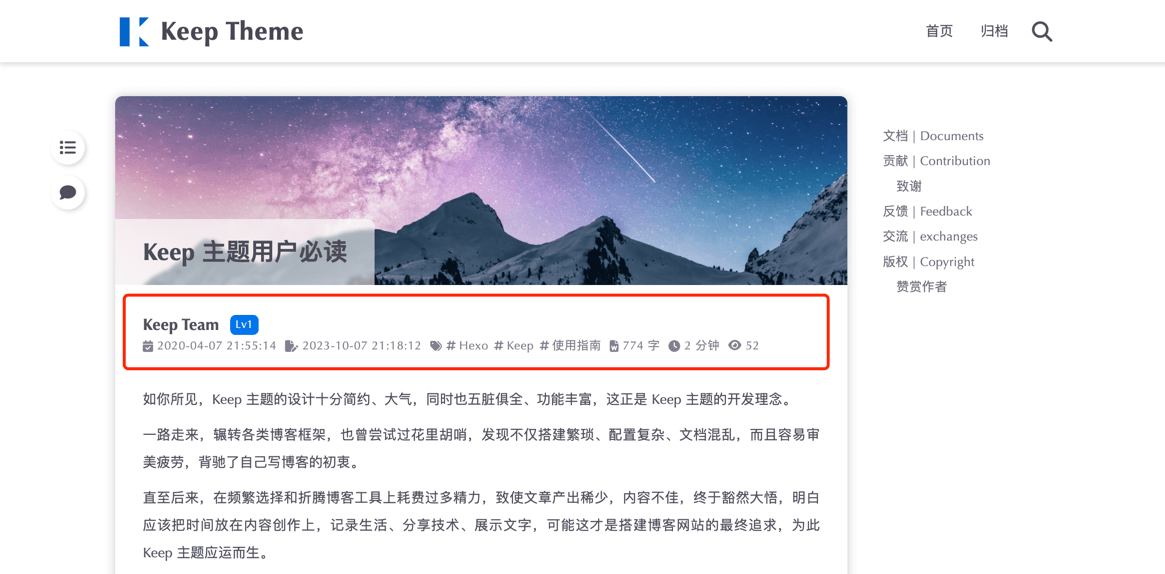
--post-author-name隐藏前

隐藏后
css/* your-hexo/source/css/custom.css */ :root { --post-author-name: none; }
隐藏文章内容页面的文章创建时间
CSS 变量
--post-create-datetime隐藏前

隐藏后
css/* your-hexo/source/css/custom.css */ :root { --post-create-datetime: none; }
隐藏文章内容页面的文章修改时间
CSS 变量
--post-update-datetime隐藏前

隐藏后
css/* your-hexo/source/css/custom.css */ :root { --post-update-datetime: none; }
定制文章中的图片排列位置
CSS 变量
--post-img-align示例一:居左
0 auto 0 0(默认)css/* your-hexo/source/css/custom.css */ :root { --post-img-align: 0 auto 0 0; }
示例二:居中
0 autocss/* your-hexo/source/css/custom.css */ :root { --post-img-align: 0 auto; }
示例三:居右
0 0 0 autocss/* your-hexo/source/css/custom.css */ :root { --post-img-align: 0 0 0 auto; }
定制页面内容区域的最大宽度 v3.8.5
CSS 变量
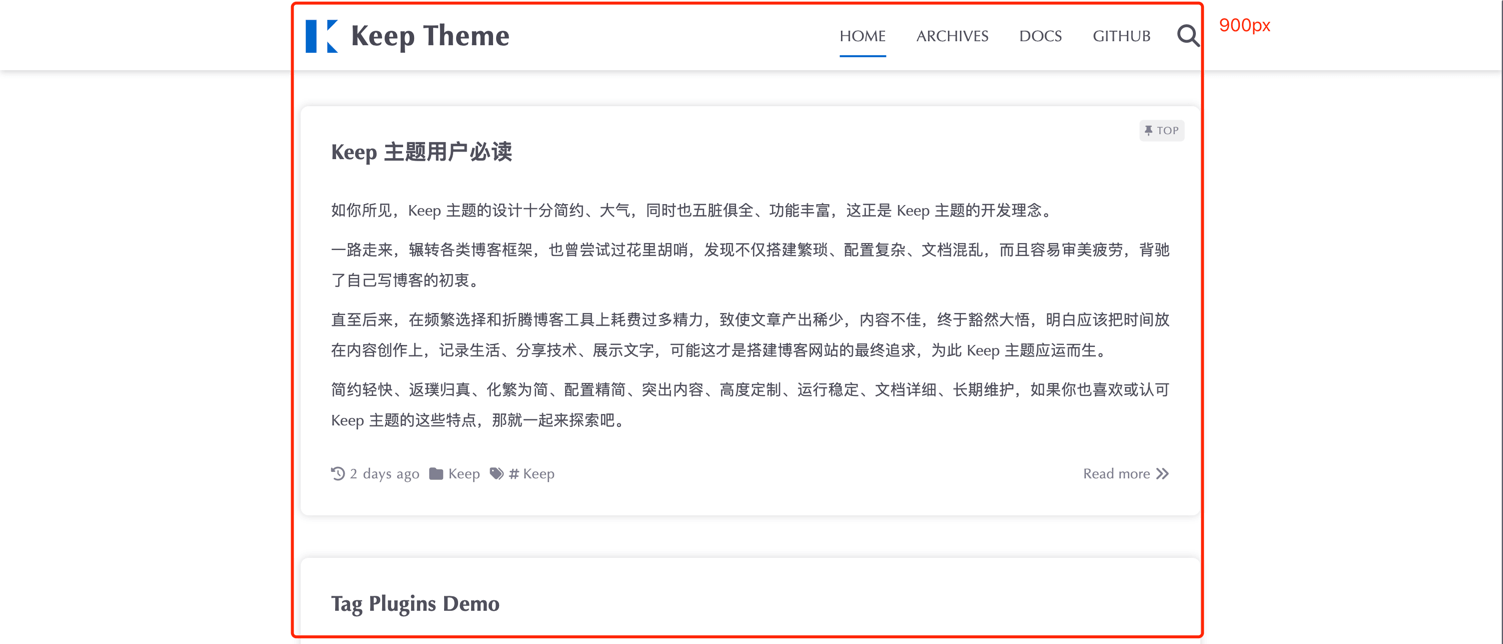
--page-content-max-width示例一:
900pxcss/* your-hexo/source/css/custom.css */ :root { --page-content-max-width: 900px; }
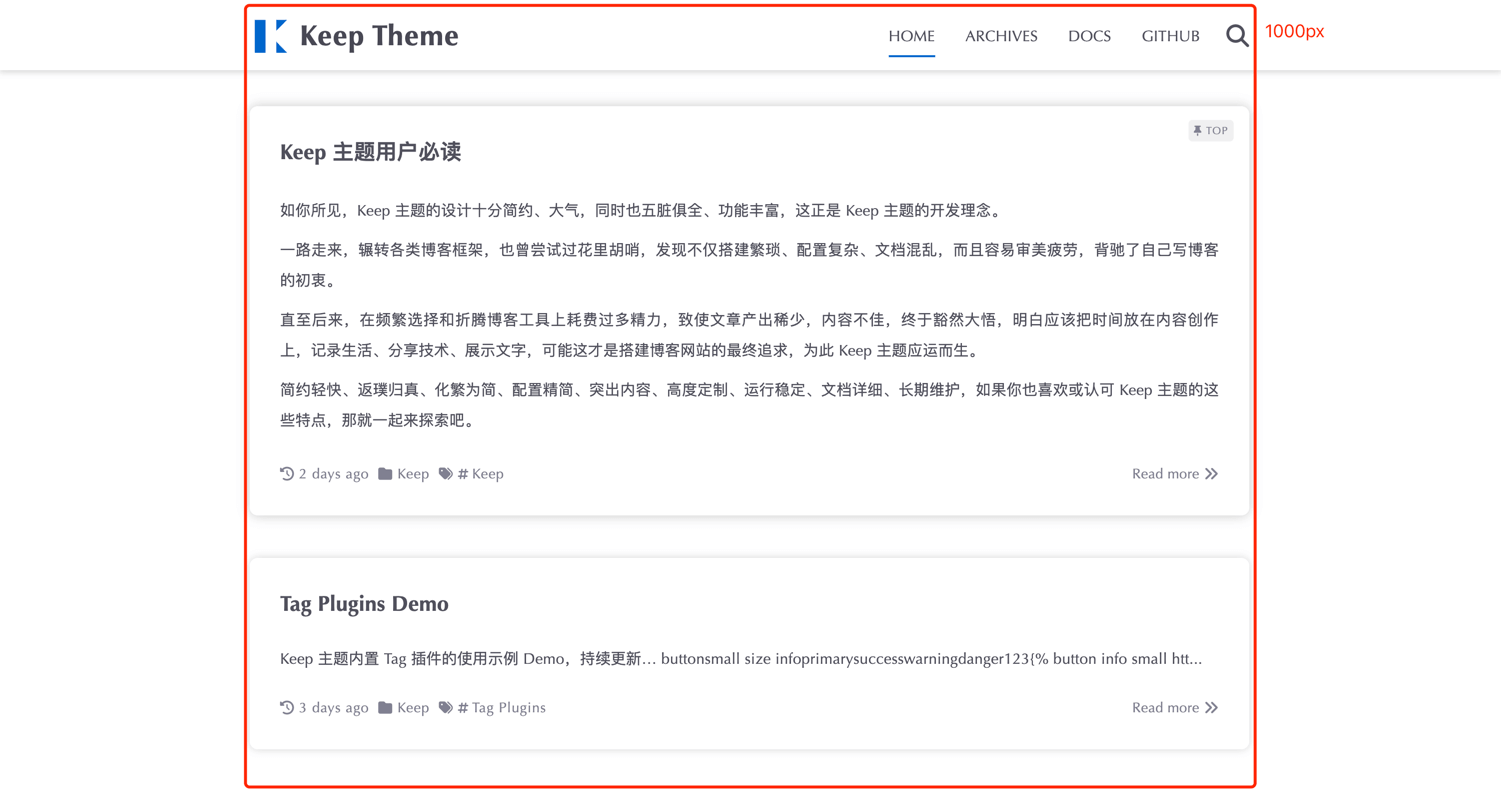
示例一:
1000pxcss/* your-hexo/source/css/custom.css */ :root { --page-content-max-width: 1000px; }
自定义字体
通过 Keep 主题的 inject 注入 功能,可以在博客网站中添加并使用自定义的字体。
自定义字体注册流程
准备好自定义字体文件(通常是
.ttf、.otf、.woff等格式),将其拷贝至 Hexo 项目的/source/font/目录中。在 Hexo 项目的
/source/css/目录下新建font.cssCSS 文件,注册自定义字体。例如:自定义字体文件为
custom-font.ttf,注册为CUSTOM-FONT。css/* your-hexo/source/css/font.css */ @font-face { font-family: 'CUSTOM-FONT'; src: url('../font/custom-font.ttf') format('truetype'); font-weight: normal; font-style: normal; }在
@font-face规则中,format('truetype')是一种字体格式描述,用于告诉浏览器所引用的字体文件的格式类型。这有助于浏览器正确解释字体文件,并确保它们能够被正确加载和渲染。
以下是字体格式对照表:.ttf .otf .woff .woff2 format('truetype') format('opentype') format('woff') format('woff2') 使用 inject 注入功能,将
font.css注入到主题中。yaml# 主题配置文件 _config.yml inject: enable: true css: - /css/font.css
如何使用自定义字体
Keep 主题中提供了两个 CSS 变量,用于修改 全局字体样式 和 首屏字体样式。
--base-font-family修改全局字体样式--first-screen-font-family修改首屏字体样式
在 Hexo 项目的
source/css/目录下新建custom.css文件。在 Keep 主题配置文件
_config.yml中填写需要注入的custom.css文件路径。yamlinject: enable: true css: - /css/font.css - /css/custom.css在
your-hexo/source/css/custom.css文件中使用自定义字体。css/* your-hexo/source/css/custom.css */ :root { --base-font-family: STKaiti; --first-screen-font-family: 'CUSTOM-FONT'; }
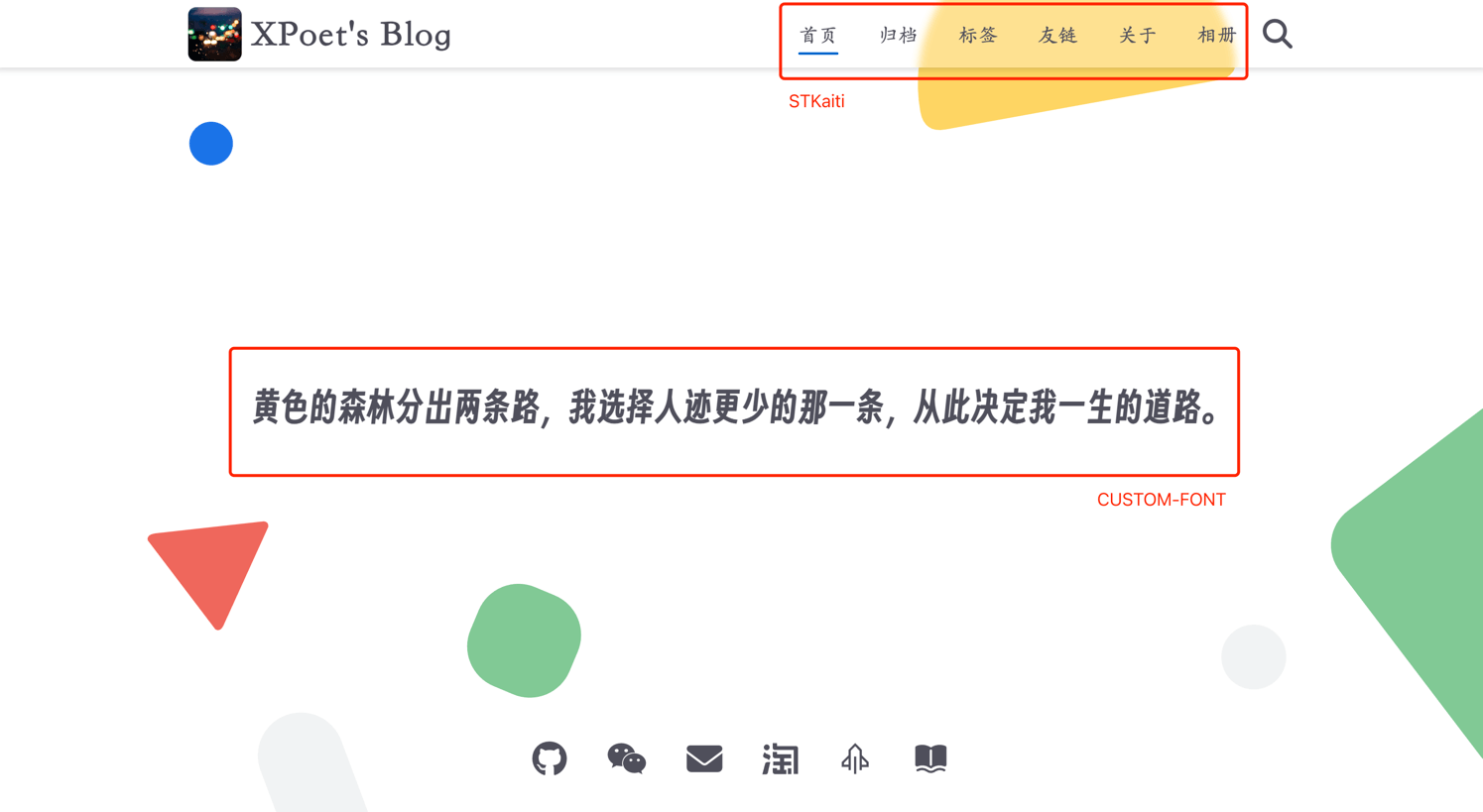
自定义字体效果图:

提示
使用自定义字体时,可能还需要同步设置字体大小,才能使界面保持良好观感。
--base-font-size设置全局默认字体大小--first-screen-font-size设置首屏描述的字体大小
使用自定义图标
Keep 主题支持在首屏中使用自定义 SVG 图标
