inject v3.7.0
inject 是 Keep 主题 v3.7.0 新增的配置项,用于在 Keep 主题中注入自定义的 CSS 和 JS 文件,该功能非常强大,具备高度定制化 Keep 主题的能力。
yaml
inject:
enable: false # Option values: true | false
css:
-
js:
-enable
enable 用于是否开启 inject 功能,可选值:true 或 false。
css
css 填写需要注入的 CSS 文件路径,支持填写一个或多个。
注入步骤
在你 Hexo 项目的
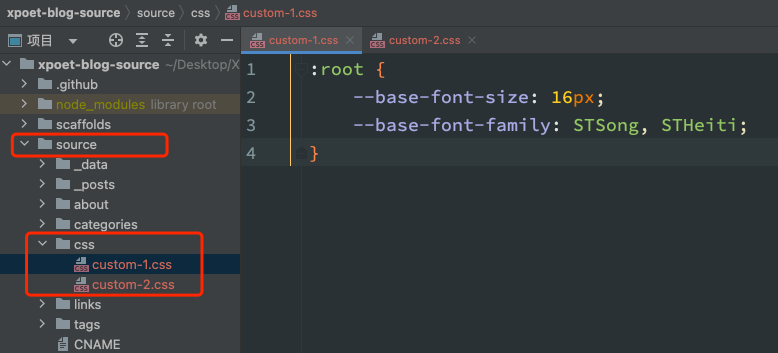
source目录下新建css目录,所有需要注入的自定义 CSS 文件都必须存放在source/css/目录下。
在主题配置文件
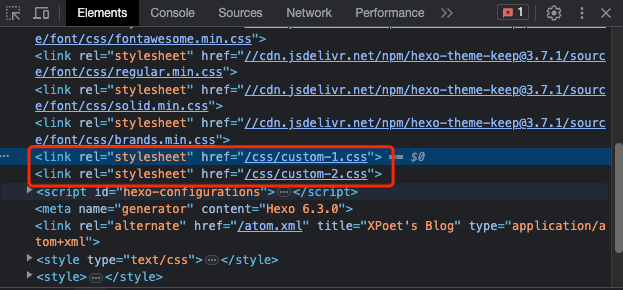
keep.yml中填写需要注入的 CSS 文件路径。yamlinject: enable: true css: - /css/custom-1.css - /css/custom-2.css # - ...重新运行一下 Hexo 项目即可查看到已注入成功的 CSS 文件。
yamlhexo clean && hexo server --open
CSS 变量 v3.7.1
Keep 主题 v3.7.1 及之后版本,会逐步把 CSS 样式相关的配置项抽离替换成 CSS 变量,通过注入自定义的 CSS 文件的方式,你可以很轻松修改这些 CSS 变量,从而实现高度修改主题样式。
主题内置的 CSS 变量
global font
--base-font-size设置默认的字体大小--base-font-family设置默认的字体样式
page
--page-content-max-width设置页面内容区域的最大宽度 v3.8.5
box style
--box-border-radius设置模块卡片的边框圆角
header
--header-height设置 Header 头部高度--header-shrink-height设置 Header 头部收缩时的高度--header-backdrop-filter-blur设置 Header 头部的背景毛玻璃效果--header-title-font-size设置 Header 头部的 Title 字体大小 v4.0.0--header-title-font-family设置 Header 头部的 Title 字体样式 v4.0.0--header-title-font-family设置 Header 头部的 Title 字体样式 v4.0.0--header-menu-icon设置 Header 头部是否显示导航菜单的图标 v4.2.0
first screen
--first-screen-font-size设置首屏的文字字体大小--first-screen-icon-size设置首屏的图标字体大小--first-screen-icon-color-light设置首屏的图标颜色(白昼模式) v4.0.0--first-screen-icon-color-dark设置首屏的图标颜色(暗黑模式) v4.0.0--first-screen-font-color-light设置首屏的文字颜色(白昼模式)--first-screen-font-color-dark设置首屏的文字颜色(暗黑模式)--first-screen-header-font-color-light设置首屏开启状态下的头部的字体颜色(白昼模式) v4.0.0--first-screen-header-font-color-dark设置首屏开启状态下的头部的字体颜色(暗黑模式) v4.0.0--first-screen-font-offset设置首屏描述文字 Y 轴的偏移值 v4.0.0
home page
--home-post-hover-scale设置首页文章块的缩放比例
post page
--post-img-align设置文章中的图片排列位置--post-author-avatar是否显示文章页的作者头像--post-author-name是否显示文章页的作者名称 v4.0.7--post-create-datetime是否显示文章页的文章创建时间--post-update-datetime是否显示文章页的文章更新时间
...
...
注意:此处并未全部列举 Keep 主题内置的 CSS 变量,点击查看更多 >>
CSS 变量使用示例
css
/* 注入 CSS 文件修改 CSS 变量使用示例 */
:root {
/* 修改全局默认字体大小 */
--base-font-size: 16px;
/* 修改全局默认字体样式 */
--base-font-family: STSong, STHeiti;
/* 设置模块卡片的边框圆角 */
--box-border-radius: 10px;
/* 设置 Header 头部高度 */
--header-height: 60px;
/*
设置 Header 头部收缩时的高度
必须小于 Header 头部正常状态的高度
*/
--header-shrink-height: 50px;
/* 设置 Header 头部的背景毛玻璃效果程度 */
--header-backdrop-filter-blur: 5px;
/* 设置 Header 头部的 Title 字体大小 */
--header-title-font-size: 30px;
/* 设置 Header 头部的 Title 字体样式 */
--header-title-font-family: Optima-Regular, Optima, PingFang SC;
/*
设置 Header 头部是否显示导航菜单的图标
显示:inline-flex(默认)
不显示:none
*/
--header-menu-icon: inline-flex;
/* 设置首屏的文字字体大小 */
--first-screen-font-size: 20px;
/* 设置首屏的图标字体大小 */
--first-screen-icon-size: 30px;
/* 设置首屏的文字颜色(白昼模式) */
--first-screen-font-color-light: rgba(224, 41, 72, 0.9);
/* 设置首屏的文字颜色(暗黑模式) */
--first-screen-font-color-dark: rgba(76, 124, 231, 0.87);
/* 设置首屏的图标颜色(白昼模式) */
--first-screen-icon-color-light: rgba(190, 37, 225, 0.9);
/* 设置首屏的图标颜色(暗黑模式) */
--first-screen-icon-color-dark: rgba(65, 178, 224, 0.9);
/* 设置首屏开启状态下的头部的字体颜色(白昼模式) */
--first-screen-header-font-color-light: #ddd;
/* 设置首屏开启状态下的头部的字体颜色(暗黑模式) */
--first-screen-header-font-color-dark: #333;
/* 设置首屏描述文字 Y 轴的偏移值 */
--first-screen-font-offset: 100px;
/* 设置首页文章模块鼠标悬浮时的缩放级别(默认 1) */
--home-post-hover-scale: 1.025;
/* 隐藏文章内容页面作者头像 */
--post-author-avatar: none;
/* 隐藏文章内容页面作者名称 */
--post-author-name: none;
/* 隐藏文章内容页面的文章创建时间 */
--post-create-datetime: none;
/* 隐藏文章内容页面的文章修改时间 */
--post-update-datetime: none;
/*
设置文章中的图片排列位置
居左:0 auto 0 0(默认)
居中:0 auto
居右:0 0 0 auto
*/
--post-img-align: 0 auto 0 0;
/* 设置页面内容区域的最大宽度(默认 928px) */
--page-content-max-width: 1000px;
}js
填写需要注入的 JS 文件路径,支持填写一个或多个。
注入步骤
在你 Hexo 项目的
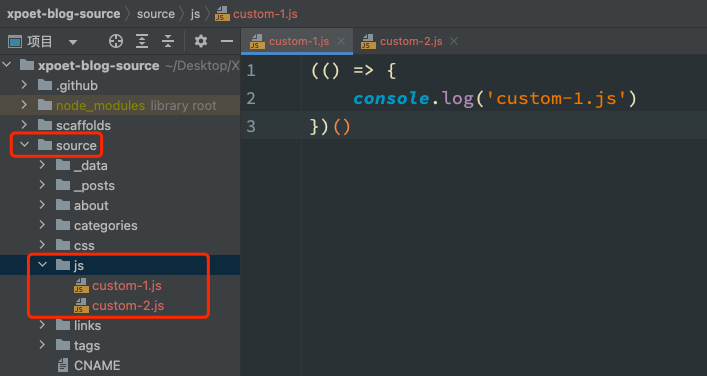
source目录下新建js目录,所有需要注入的自定义 JS 文件都必须存放在source/js/目录下。
在主题配置文件
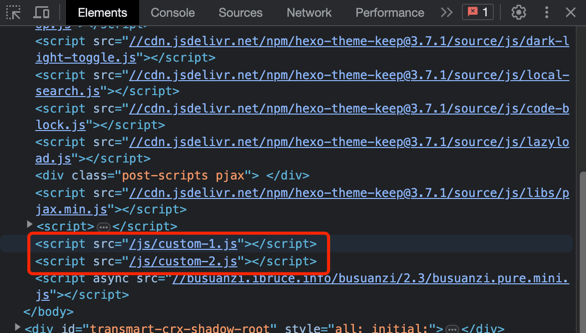
keep.yml中填写需要注入的 JS 文件路径。yamlinject: enable: true js: - /js/custom-1.js - /js/custom-2.js # - ...重新运行一下 Hexo 项目即可查看到已注入成功的 JS 文件。
yamlhexo clean && hexo server --open
使用场景
通过注入自定义 JS 文件,能够实现的功能非常多,使用场景丰富,前提你需要掌握一定的 JavaScript 和 CSS 编程知识。
这里展示如何通过注入 JS 文件给网站底部增加 网站运行时长 的功能:
注入的自定义 JS 代码
jsif (!window.runningTime) { window.runningTime = () => { const infoBox = document.querySelector('.footer .website-info-box') const tempDiv = document.createElement('div'); tempDiv.setAttribute('class', 'info-item default') infoBox.appendChild(tempDiv) const since = '2020-01-01 00:00:00' const formatTimestamp = (timestamp) => { const now = Date.now() const timeDiff = Math.abs(now - timestamp) const days = Math.floor(timeDiff / (1000 * 60 * 60 * 24)) const hours = Math.floor((timeDiff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)) const minutes = Math.floor((timeDiff % (1000 * 60 * 60)) / (1000 * 60)) const seconds = Math.floor((timeDiff % (1000 * 60)) / 1000) return `${days} 天 ${hours} 小时 ${minutes} 分 ${seconds} 秒` } setInterval(() => { tempDiv.innerHTML = '本站已安全运行 ' + formatTimestamp(new Date(since).getTime()) }, 1000) } } window.runningTime()效果