cdn
cdn 用于开启 Keep 主题源文件资源(JS 文件、CSS 文件和字体文件)的 CDN 加速功能。
yaml
cdn:
enable: false # Option values: true | false
provider: cdnjs # Option values: cdnjs | jsdelivr | unpkgCDN 原理
Keep 主题的 CDN 加速功能原理是打开页面时使用 CDNJS、jsDelivr 或 UNPKG 来加速访问托管在 NPM 上的 hexo-theme-keep 源代码文件资源。
enable
enable 设置是否开启 CDN 加速功能,可选值:true 或 false。
provider
provider 设置 CDN 加速功能的提供商,可选值:cdnjs、jsdelivr 和 unpkg。
cndjs v4.0.6
JS 资源 CDN

字体文件 CDN

jsdelivr
JS 资源 CDN

字体文件 CDN

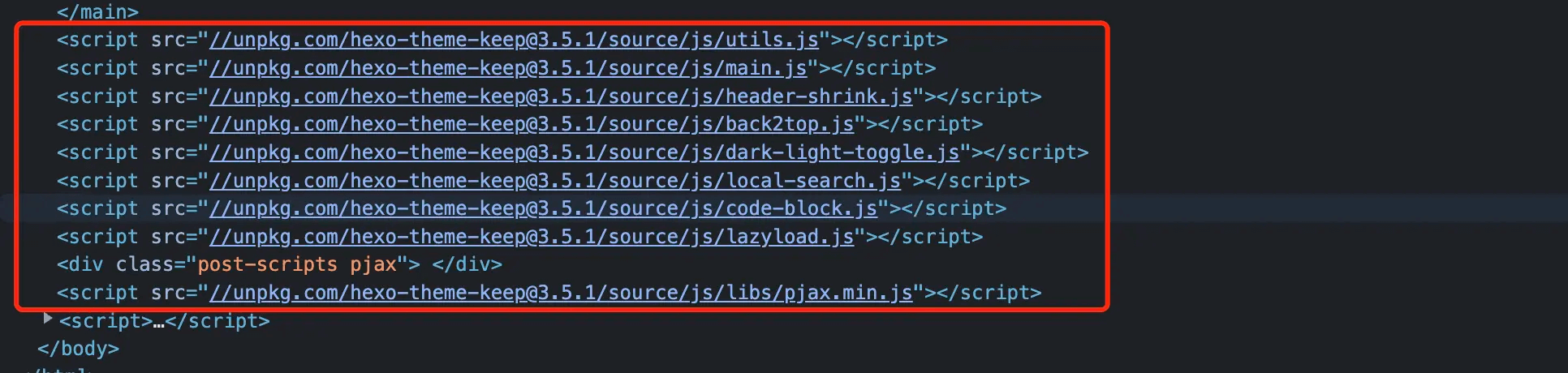
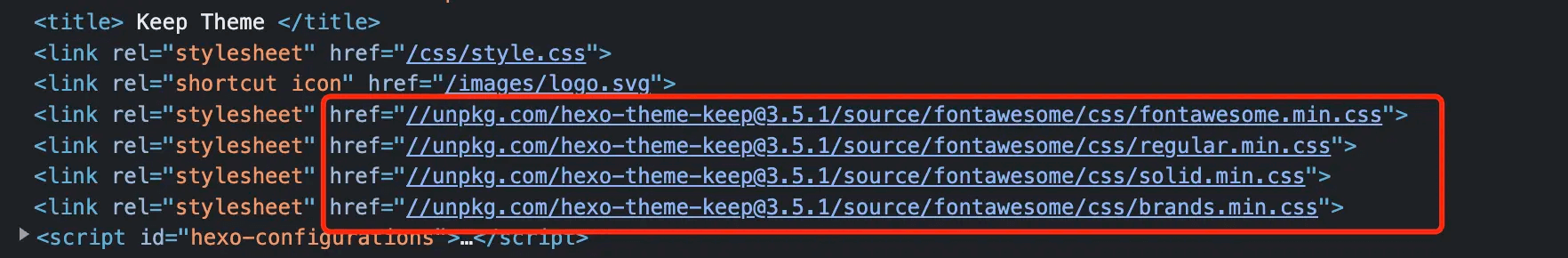
unpkg
JS 资源 CDN

字体文件 CDN

建议启用 CDN 的场景
如果你是中国大陆地区用户,而你的 Keep 主题博客网站部署在国外服务器上(例如:GitHub Pages、Vercel 等),那么建议你开启 CDN 加速功能,打开页面会有较快的资源加载速度。
不建议启用 CDN 的场景
如果你的 Keep 主题博客网站部署在国内服务器,例如:Gitee Pages、阿里云、腾讯云、百度云等,在国内访问已经拥有较好的资源加载速度,则不建议开启 CDN 加速功能。
