menu
menu 用于配置博客网站的头部导航菜单,如果需要新增导航菜单,按照配置文件里面的格式填写即可。
menu:
home: / # 首页
archives: /archives # 归档
# tags: /tags # 标签
# categories: /categories # 分类
# links: /links # 链接
# about: /about # 关于
# photos: /photos # 相册
# ...2
3
4
5
6
7
8
9
menu 导航菜单可以配置两种跳转方式:
- 跳转到博客网站的内部的页面。
- 跳转到外部第三方网站的页面。
跳转内部页面
Hexo 框架生成的博客项目在初始状态下并没有 categories(分类)、tags(标签)、about(关于)、links(友链)、photos(相册)等页面,这些都需要自己先手动创建,再配置使用,否则无效。
以配置「about(关于)」导航菜单为例:
在 Hexo 项目根目录下执行命令
hexo new page about,会在source目录下自动生成 about 文件夹。shhexo new page about1在 Keep 主题配置文件
_config.yml的menu配置项下添加about: /about。yamlmenu: home: / archives: /archives # categories: /categories # tags: /tags # links: /links about: /about1
2
3
4
5
6
7
打开 Hexo 项目下
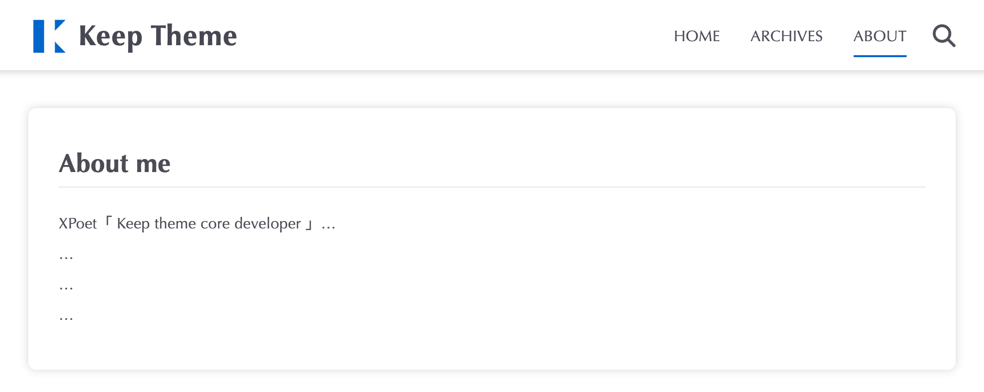
/source/about/index.md文件,填写 about 页面的内容,完成你的 about 页面创作。支持 Markdown 和 HTML 格式。参考如下:
markdown--- title: about date: 2020-03-19 14:59:53 comment: true --- ## About me XPoet [ Keep theme core developer ]... ... ... ...1
2
3
4
5
6
7
8
9
10
11
12
注意
创建页面时自动生成的
title属性不要修改!不要删除!
例如:title: about不能修改!不能删除!提示
comment: true表示该页面开启评论功能。(所有手动创建的页面默认不开启评论功能)
跳转外部网站页面
如果要实现在导航栏点击菜单时跳转到外部的第三方网站,只需把配置项的值填写为第三方网站的 URL 即可。
例如:在导航栏配置跳转到 百度/Baidu 网站的菜单
menu:
baidu: https://www.baidu.com
百度: https://www.baidu.com2
3

配置导航菜单图标 v4.1.0
Keep 主题 v4.1.0 起,支持给 menu 导航菜单配置图标,方法非常简单,只需在导航菜单的路径后面加上 || 图标类名。
图标类名
Keep 主题内置 Font Awesome v6.4.2 免费版图标,我们用于配置导航菜单图标类名就来源于此。
如何获取想要的图标类名:
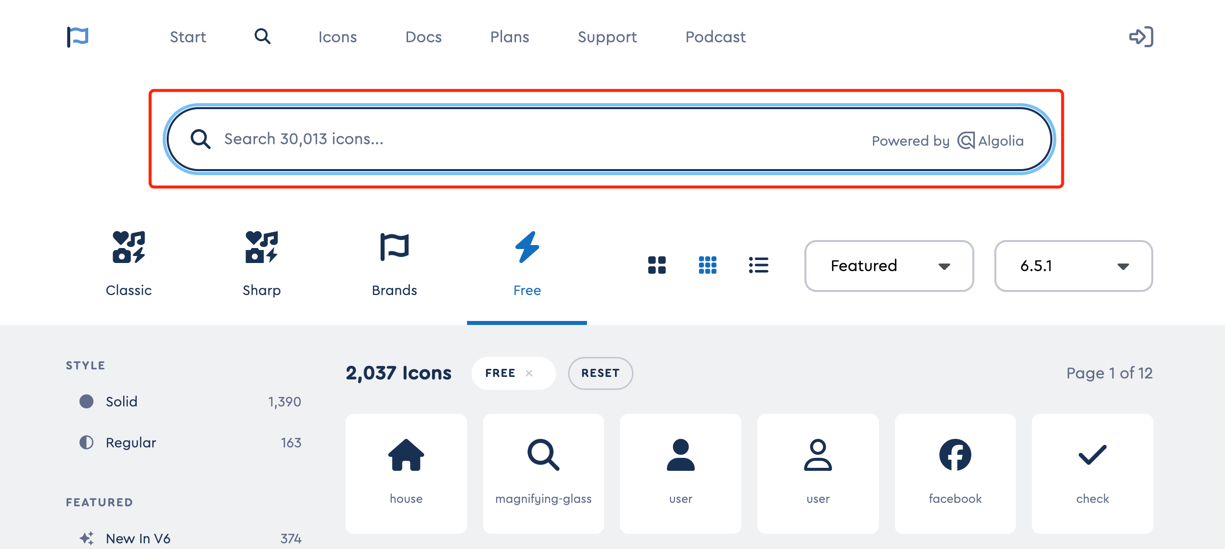
打开 Font Awesome 图标 的搜索页面,搜索或逐个查找到自己想要的图标。

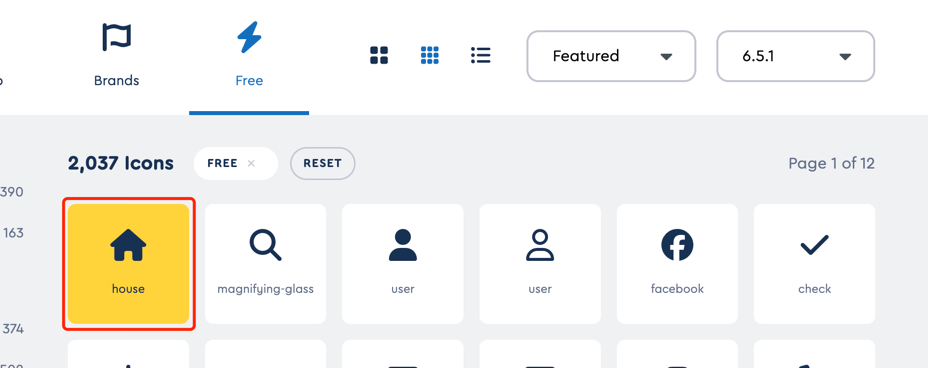
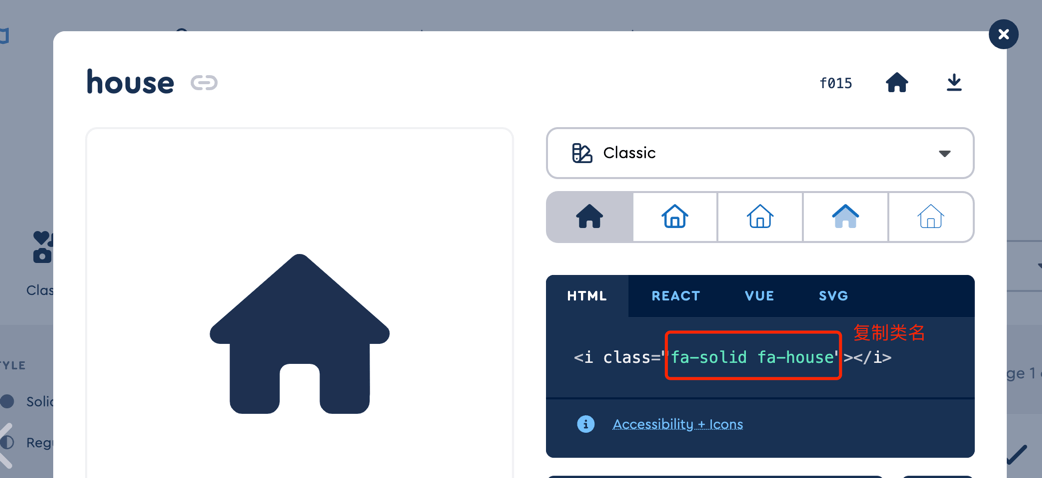
点击图标,查看图标详情,复制图标类名。


在主题配置文件里面填写图标类名。
yamlmenu: home: / || fa-solid fa-home1
2
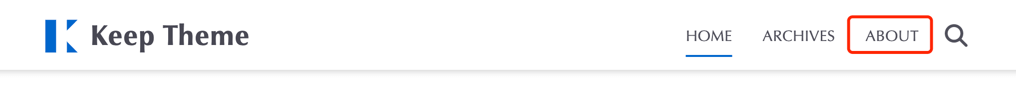
使用示例
menu:
home: / || fa-solid fa-home # 首页
archives: /archives || fa-solid fa-box-archive # 归档
tags: /tags || fa-solid fa-tags # 标签
categories: /categories || fa-solid fa-layer-group # 分类
links: /links || fa-solid fa-link # 链接
about: /about || fa-solid fa-user-graduate # 关于
photos: /photos || fa-solid fa-image # 相册2
3
4
5
6
7
8
效果图

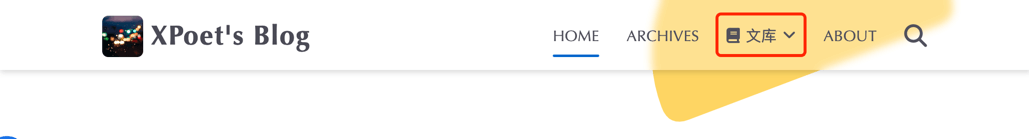
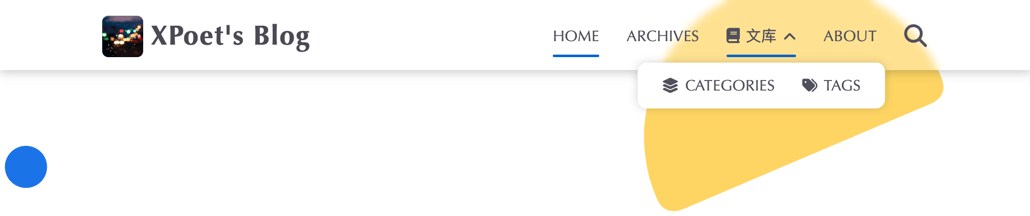
配置二级导航菜单 v4.2.0
Keep 主题 v4.2.0 起,menu 支持配置二级导航菜单。
使用示例
menu:
home: / # || fa-solid fa-home
archives: /archives # || fa-solid fa-box-archive
文库:
icon: fa-solid fa-book
children:
- categories: /categories || fa-solid fa-layer-group
- tags: /tags || fa-solid fa-tags
about: /about # || fa-solid fa-user-graduate
# ......2
3
4
5
6
7
8
9
10
效果图