配置指南的目录结构跟主题配置文件 _config.yml 的配置项保持一一对应,方便查看。
base_info
base_info 配置项用于设置你的博客网站基本信息。
yaml
base_info:
primary_color: "#0066cc"
title: Keep Theme
author: Keep Team
avatar: /images/avatar.svg
logo: /images/logo.svg
favicon: /images/logo.svgprimary_color
primary_color 用于设置博客网站的主题颜色,支持 十六进制、rgb 和 rgba 颜色格式。
例如:#0066cc、rgb(0, 102, 204) 和 rgba(0, 102, 204, 0.8)。
获取主题配色推荐网站:
示例:
蓝色主题
#0066ccyamlprimary_color: "#0066cc"
红色主题
#c0392byamlprimary_color: "#c0392b"
title
title 用于设置博客网站的标题,显示在网站的头部,如下图。

author
author 用于设置博客网站的作者昵称,显示在 网站底部、文章内容页 和 版权信息,如下图。
网站底部
文章内容页

版本信息

avatar
avatar 用于设置博客网站的作者头像,将显示在文章内容页,如下图。
不填则不显示作者头像

avatar 头像设置示例:
使用本地图片路径
yaml# your-hexo/source/images/avatar.svg avatar: /images/avatar.svg使用图片链接
yamlavatar: https://keep.xpoet.cn/images/avatar.svg
关于图片的设置:
你可以使用 本地图片路径(本地图片必须是存储在 your-hexo/source/images/ 路径下的图片)或 图片链接 。
本地图片路径
yaml# your-hexo/source/images/avatar.svg avatar: /images/avatar.svg图片链接
yamlavatar: https://keep.xpoet.cn/images/avatar.svg
logo
logo 用于设置博客网站头部 LOGO,如下图。
不填则不显示网站 LOGO

使用本地图片
yaml# your-hexo/source/images/avatar.svg logo: /images/logo.svg使用图片链接
yamllogo: https://keep.xpoet.cn/images/logo.svg
favicon
favicon 用于设置博客网站 favicon 图标,如下图。
使用本地图片
yaml# your-hexo/source/images/logo.svg favicon: /images/logo.svg使用图片链接
yamlfavicon: https://keep.xpoet.cn/images/logo.svg
mode v4.1.3
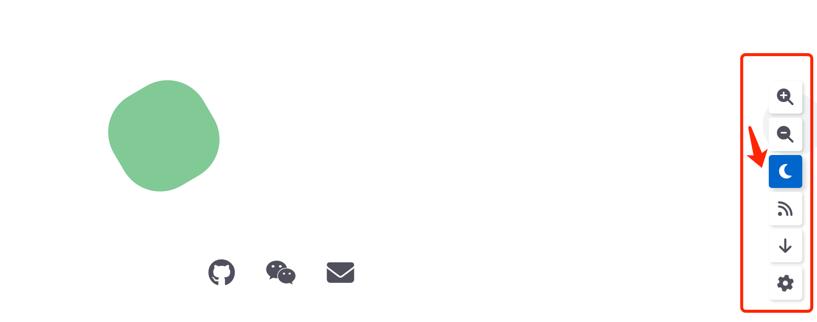
mode 是 v4.1.3 新增的隐藏配置项,用于指定博客网站的主题模式,使其不跟随系统的主题模式而改变。可选 light(白昼模式)和 dark(暗夜模式)。
使用示例:
yaml
# 将博客网站的主题模式设置为暗夜模式
base_info:
mode: dark # Option values: light | dark注意
如果配置了 mode,那么右下角工具栏的主题模式切换按钮将会被屏蔽。