home
home 用于设置首页(Home)的文章块底部的更新日期、创建日期、分类和标签等信息显示,以及在首页配置网站公告。
home:
announcement:
category: false # Option values: true | false
tag: false # Option values: true | false
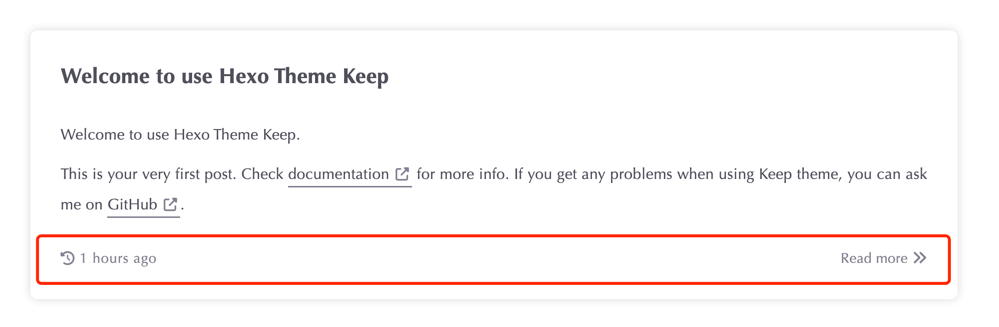
post_datetime: updated # Option values: updated | created
post_datetime_format: ago # Option values: ago | YYYY-MM-DD HH:mm:ss
announcement v4.0.0
announcement 是 Keep 主题 v4.0.0新增的配置项,用于在首页(Home)给博客网站配置公告信息。
announcement 配置项不填则不显示网站公告
使用示例:
home:
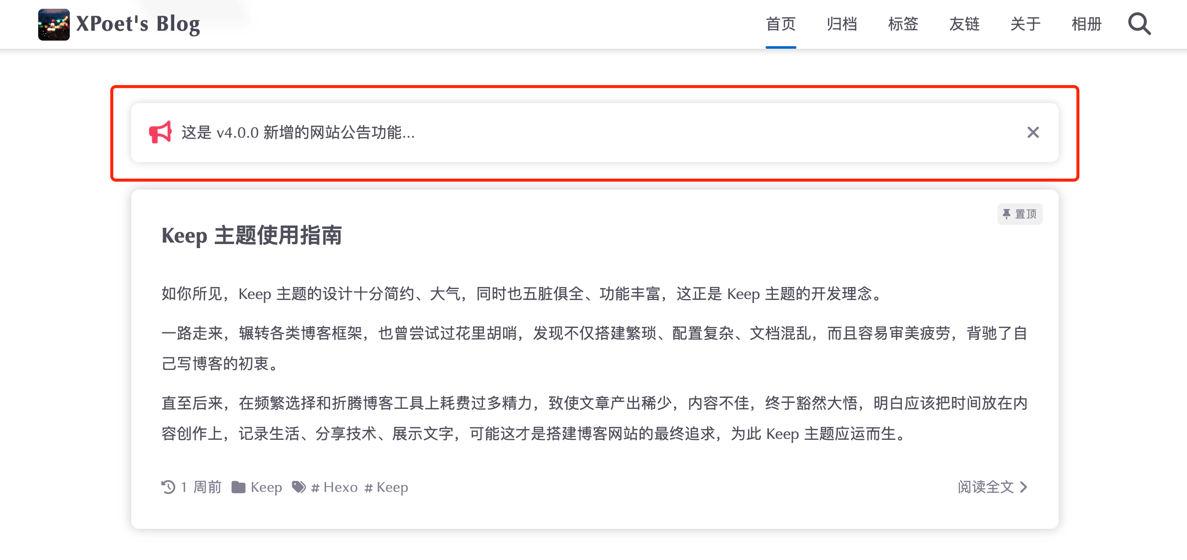
announcement: 这是 v4.0.0 新增的网站公告功能...效果图:

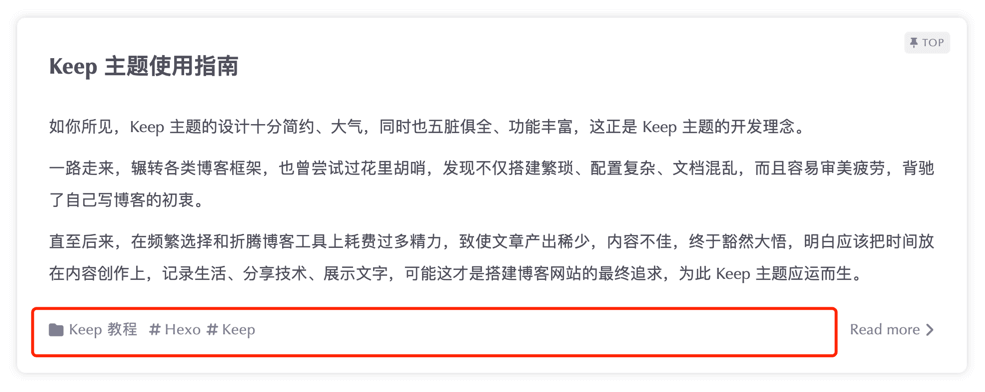
category
设置是否开启显示文章分类,可选值:true 或 false。
category: false不开启
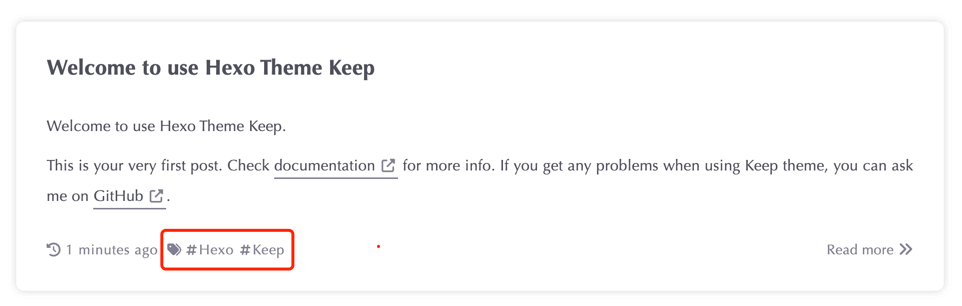
category: true开启
tag
设置是否开启显示文章标签,可选值:true 或 false。
tag: false不开启
tag: true开启
post_datetime v4.1.0
post_datetime 是 v4.1.0 新增的配置项,用于设置文章块底部的日期时间类型,可选值:updated 或 created。
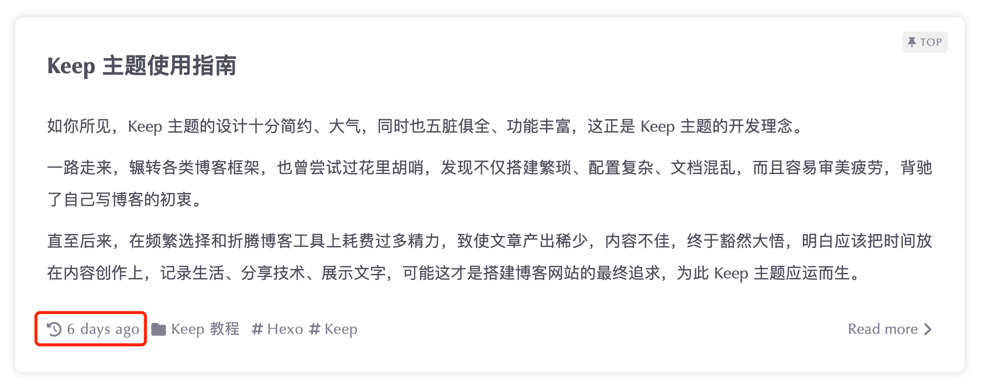
updated为文章 更新时间(默认)created为文章 创建/发布 时间
post_datetime: updated设置为文章的更新日期。
post_datetime: created设置为文章的创建日期。
post_datetime:不填则不显示。
自定义图标
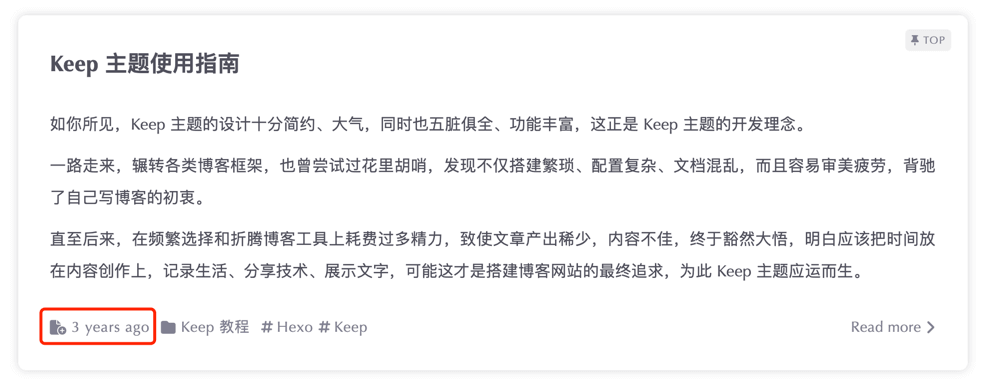
如果想要自定义设置文章块日期时间的图标,只需在 post_datetime 值的后面增加 || 图标类名。
图标类名
Keep 主题内置 Font Awesome v6.4.2 免费版图标,我们需要用于设置的图标类名就来源于此。
设置流程
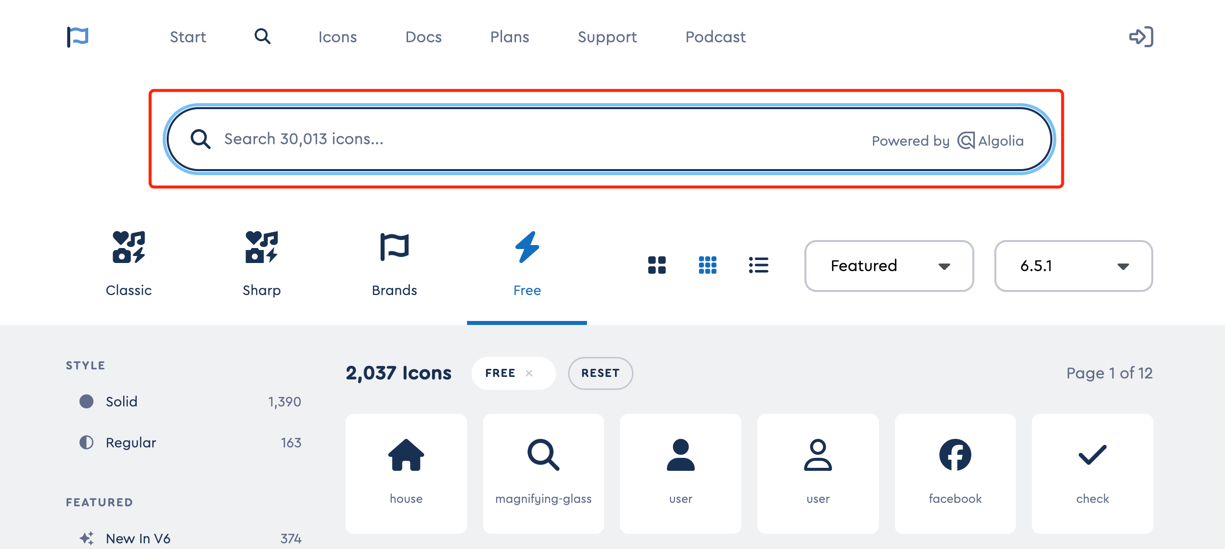
如何设置想要的图标类名:
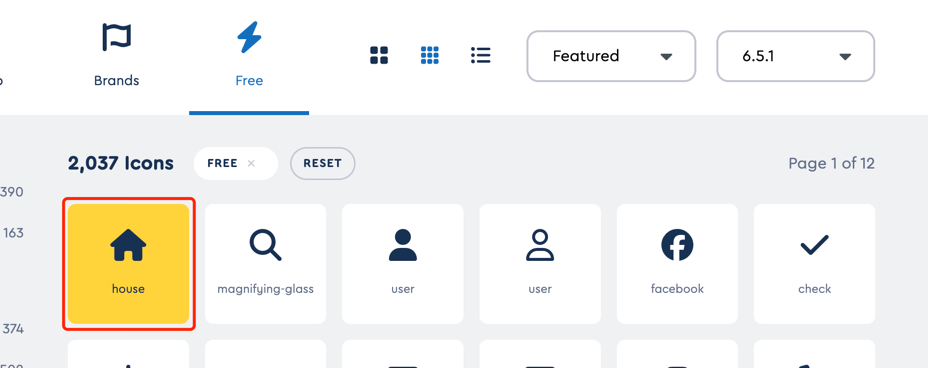
打开 Font Awesome 图标 的搜索页面,搜索或逐个查找到自己想要的图标。

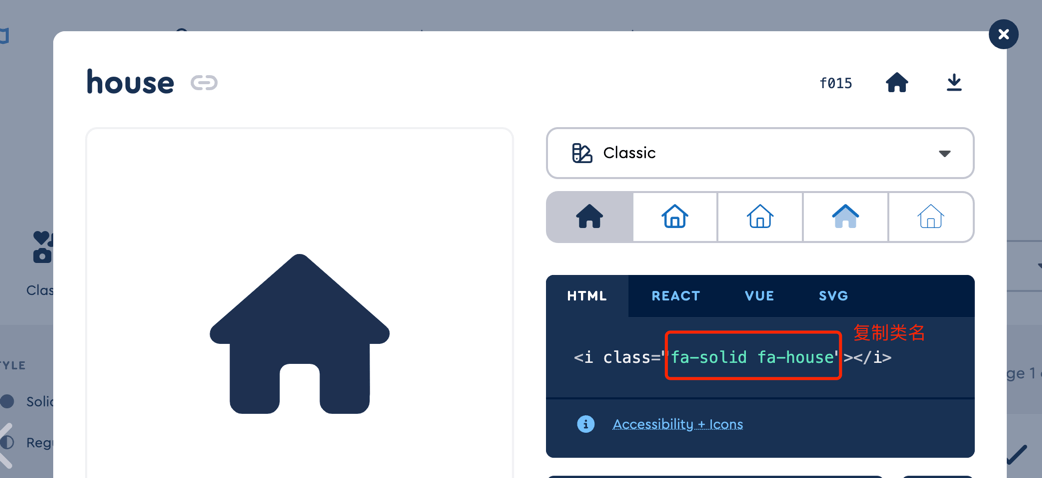
点击图标,查看图标详情,复制图标类名。


在主题配置文件里面填写图标类名。
home:
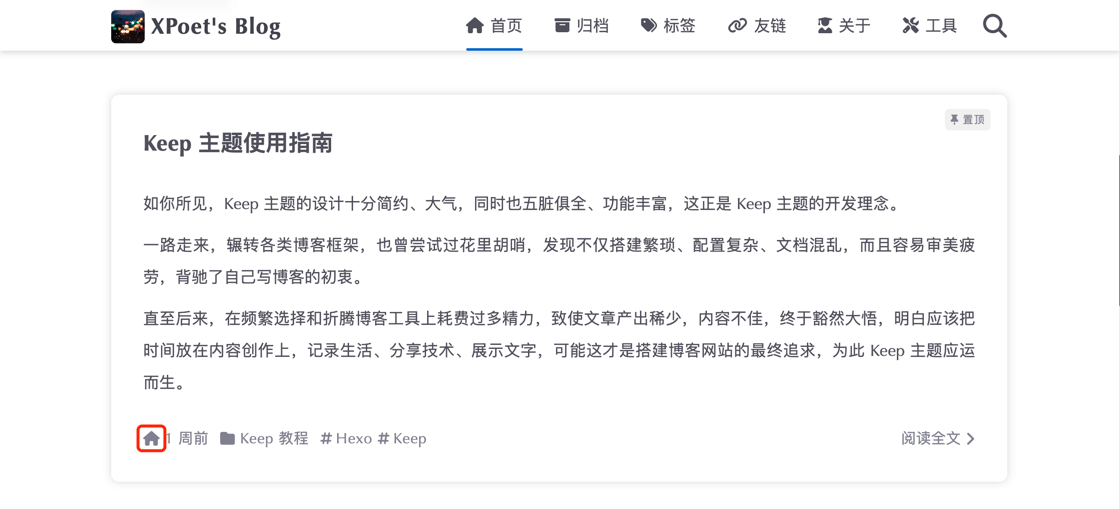
post_datetime: updated || fa-solid fa-home使用示例
updatedyamlhome: post_datetime: updated || fa-solid fa-home
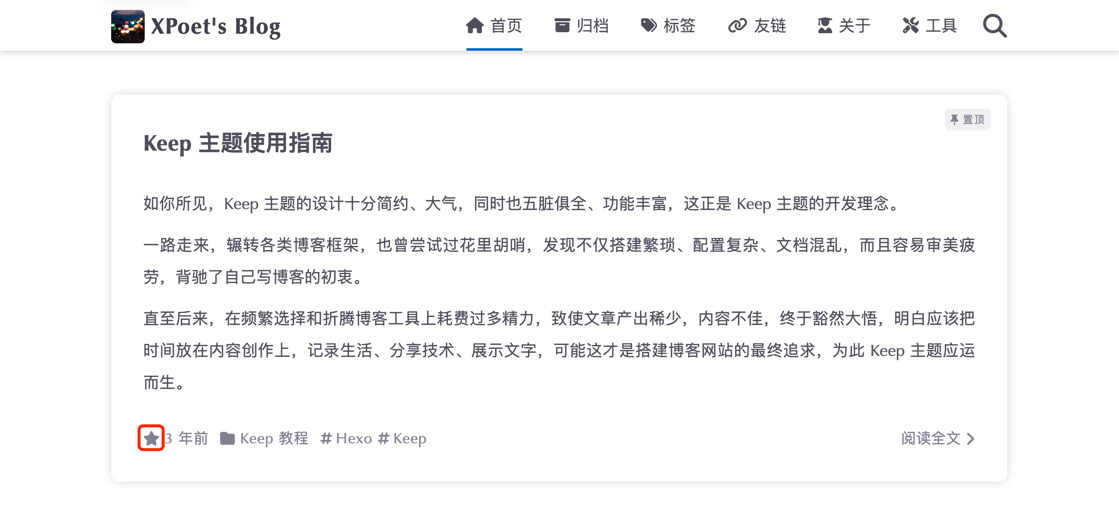
updatedyamlhome: post_datetime: created || fa-solid fa-star
post_datetime_format v4.1.0
post_datetime_format 是 v4.1.0 新增的隐藏配置项,用于给首页文章块的日期时间设置格式,可选值:ago 或 YYYY-MM-DD HH:mm:ss。
提示
首页的文章块属于信息流,作者认为此处显示简要信息更为恰当,加上该功能的需求量并不大,作者没有将该配置项写进到主题配置文件里面,故称为隐藏配置项。
使用示例:
YYYY-MM-DD HH:mm:ssyamlhome: post_datetime_format: YYYY-MM-DD HH:mm:ss
YYYY年MM月DD日 HH:mmyamlhome: post_datetime_format: YYYY年MM月DD日 HH:mm
