pjax
pjax 用于开启 Keep 主题的 PJAX 功能,带来单页应用的体验,可选值:true 或 false。
yaml
pjax:
enable: false # Option values: true | falsePJAX
PJAX 的工作原理是通过 Ajax 从服务器获取 HTML,并用 Ajax 请求得到 HTML 替换页面上容器的内容,然后使用 pushState 更新浏览器的当前 URL,而无需重新加载页面的布局或任何资源(JS,CSS),从而提供快速,完整页面加载的外观。但实际上它只是 Ajax 和 pushState。
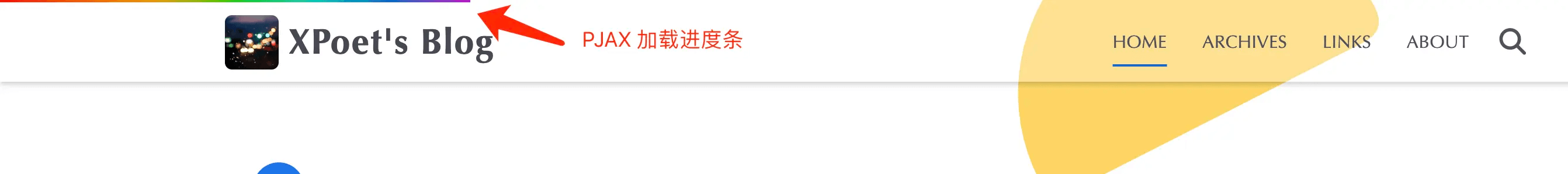
PJAX 启用后,点击链接页面跳转时,网页顶部会出现彩虹色进度条。